Contact Center > Online Contact > 서비스 가이드 (상담관리) > 서비스 관리
서비스 관리는 인증, 채팅, 티켓, 전화, 상담원 등 문의 접수와 처리를 위한 서비스별 설정 기능이 포함되어 있습니다. [전체관리 → 계약 서비스 현황]에서 설정된 계약 내역에 따라 해당 서비스에서 사용중인 기능별 설정을 관리할 수 있습니다.
인증
Online Contact에서 제공하는 OPEN API 기능에 대한 활성화/비활성화 및 관련 기능을 설정하는 메뉴입니다.
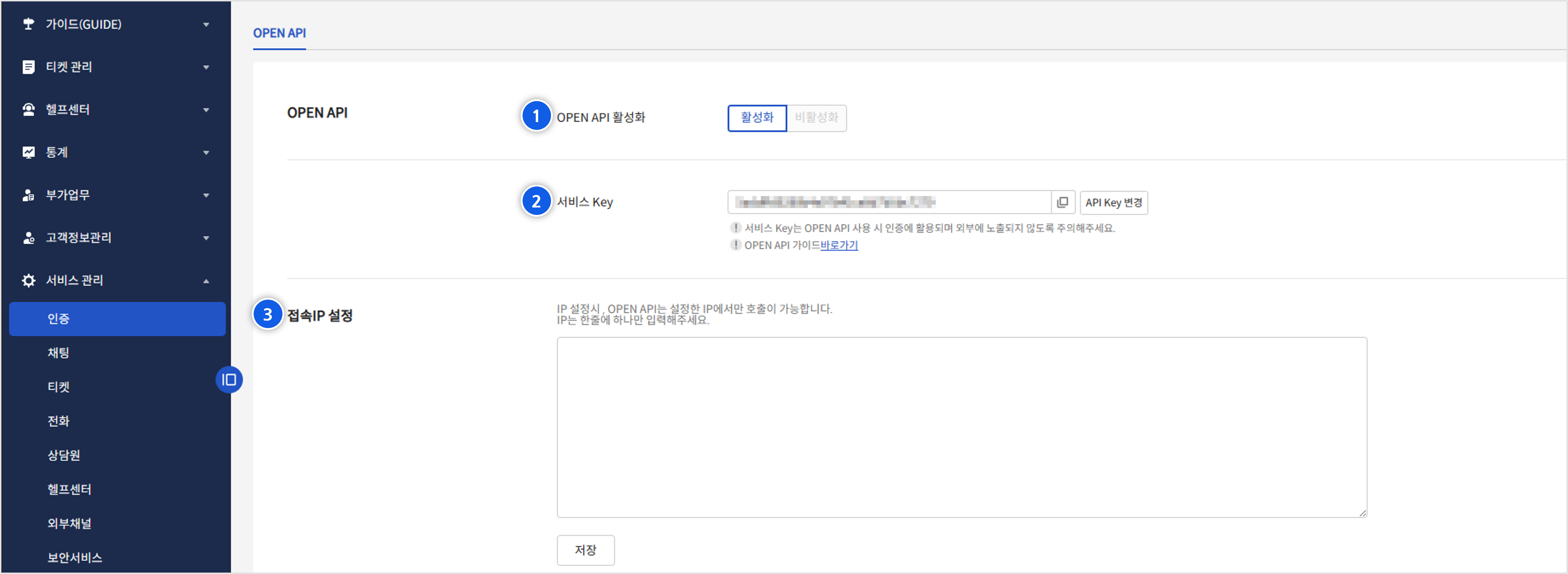
OPEN API

① OPEN API 활성화
- Online Contact의 OPEN API 기능 활성화 여부를 선택합니다.
- 활성화를 선택하면 서비스 Key와 접속IP 설정 기능이 활성화됩니다.
② 서비스 Key
- OPEN API 인증에 사용되는 Key를 생성합니다.
- API Key 변경 버튼을 클릭하여 Key를 생성, 변경할 수 있습니다.
③ 접속 IP 설정
- OPEN API를 호출할 IP를 설정합니다.
- 설정 시 입력한 IP 주소에서만 OPEN API를 호출할 수 있습니다.
OPEN API에 대한 자세한 정보는 OPEN API 가이드를 참고하십시오.
채팅
고객과 메시지를 주고 받으며 문의를 처리할 수 있는 채팅 기능에 대한 설정 메뉴입니다.
본 문단에서는 채팅 기능 설정 방법을 안내하고 있으므로 사용법이 궁금하다면 채팅 가이드를 참고하십시오.
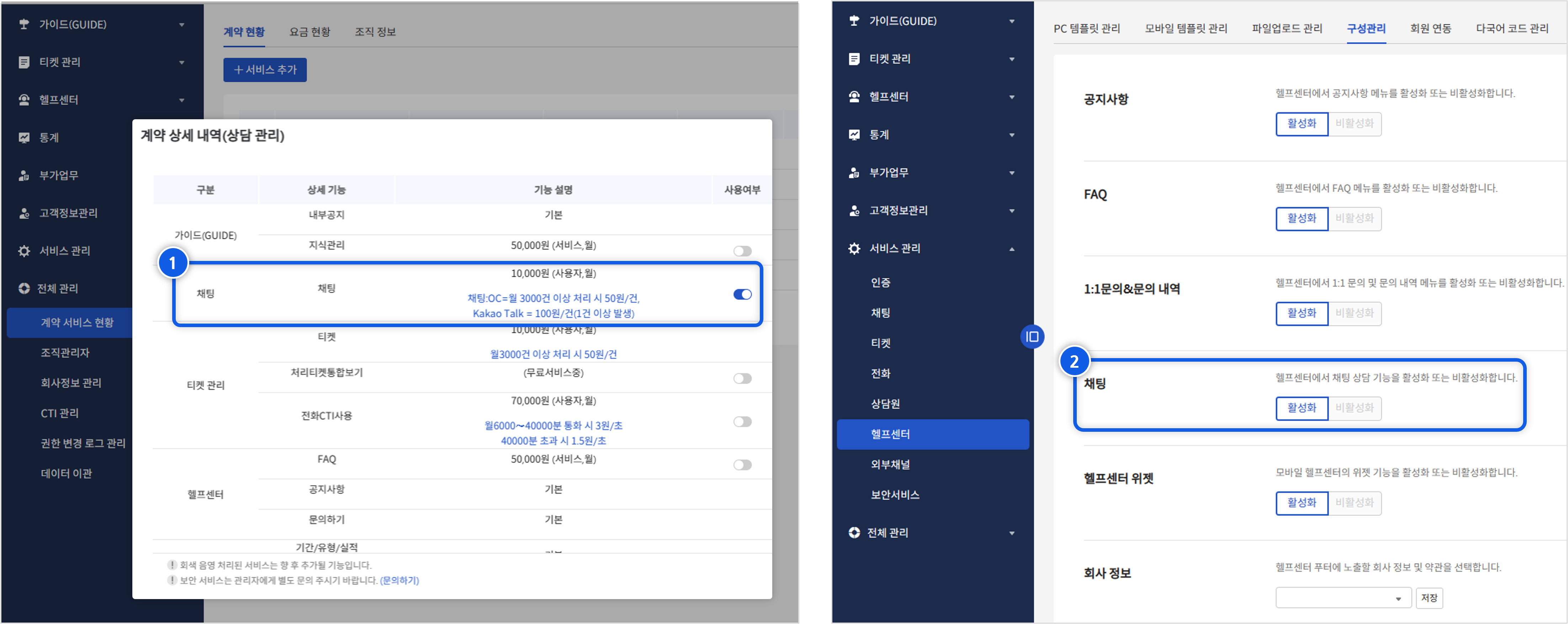
채팅 기능 활성화

채팅 기능을 이용하려면 먼저 아래와 같이 설정해야 합니다.
① [전체관리 → 계약 서비스 현황 → 계약 현황 탭]에서 계약 상세 내역의 채팅 기능 사용 설정
② [서비스 관리 → 헬프센터 → 구성관리 탭]에서 채팅 기능 활성화
채팅 기능을 활성화하면 우측 하단에 채팅 아이콘이 나타나며, 클릭 시 채팅 위젯을 실행할 수 있습니다.
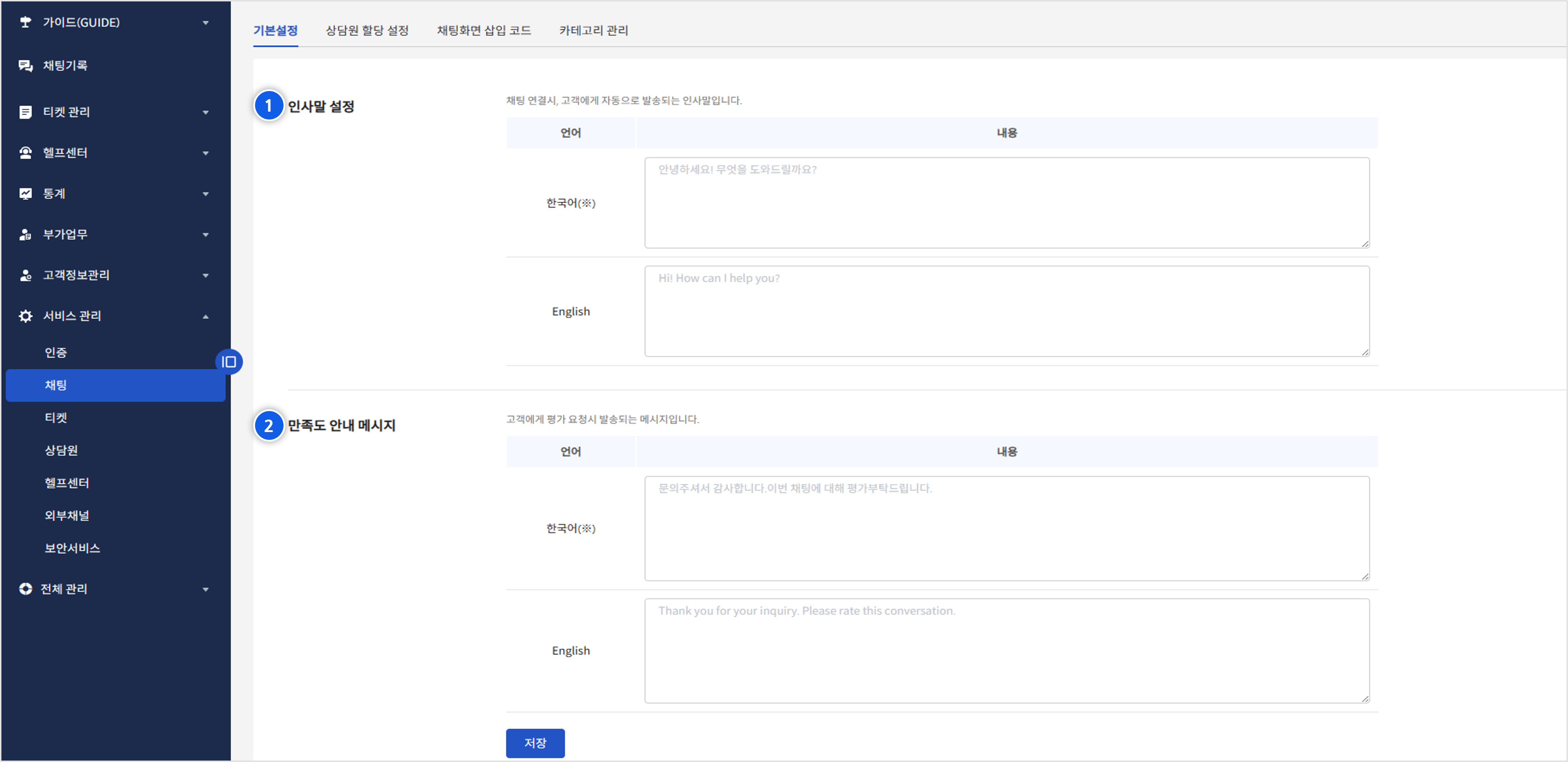
기본 설정

채팅 시작 또는 평가 요청 시 전송할 기본 메시지를 설정할 수 있습니다.
① 인사말 설정
- 채팅 연결 시 고객에게 자동으로 발송되는 메시지를 설정합니다.
② 만족도 안내 메시지
- 고객에게 평가 요청 시 발송되는 메시지를 설정할 수 있습니다.
- 평가 요청은 채팅 화면 상단의 평가 버튼을 통해 고객에게 전송 가능합니다.
인사말, 만족도 안내 메시지 모두 [전체 관리 → 계약 서비스 현황 → 계약 현황 탭 → 기본정보]에서 설정한 헬프센터 언어별로 메시지를 등록할 수 있습니다.
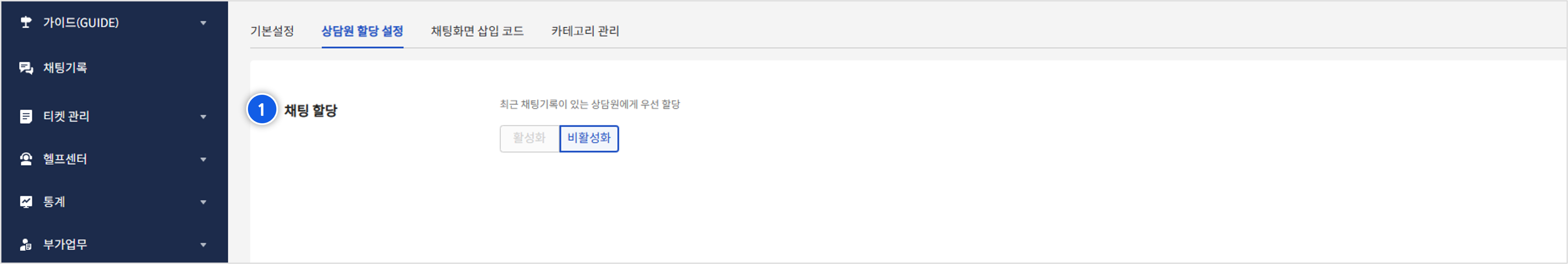
상담원 할당 설정

① 채팅할당
- 채팅 상담이 접수되었을 때, 요청한 고객과 최근 채팅 기록이 있는 상담원에게 우선 할당할 것인지, 또는 임의로 배분할 것인지 선택할 수 있습니다.
채팅화면 삽입 코드

Online Contact에서 제공하는 채팅 서비스를 기존 사용중인 타 서비스에 적용하고 싶을 경우 사용하는 코드입니다.
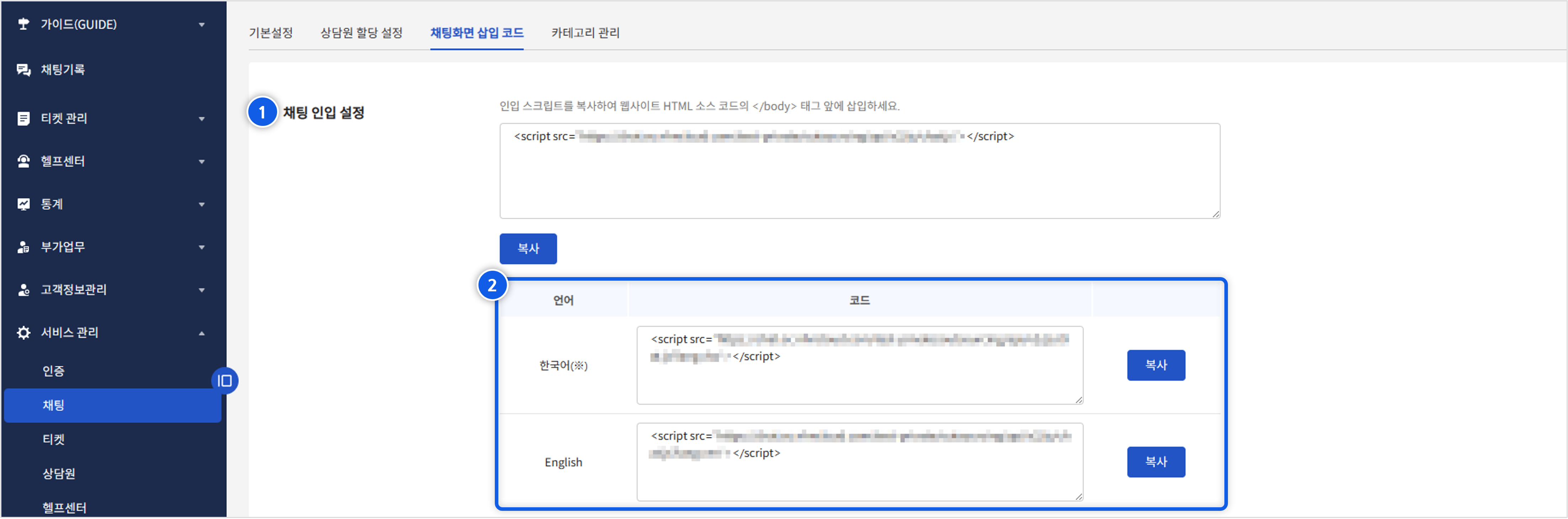
① 채팅 인입 설정
- 적용된 스크립트를 복사하여 사용중인 웹사이트 HTML 소스 코드의
</body>태그 앞에 삽입하면 채팅 기능을 사용할 수 있습니다.
② 언어별 스크립트
- [전체 관리 → 계약 서비스 현황 → 계약 현황 탭 → 기본정보]에서 설정한 헬프센터 언어별 스크립트를 제공합니다.
- 필요에 따라 각 언어별 스크립트를 적용하여 채팅 기능을 적용할 수 있습니다.
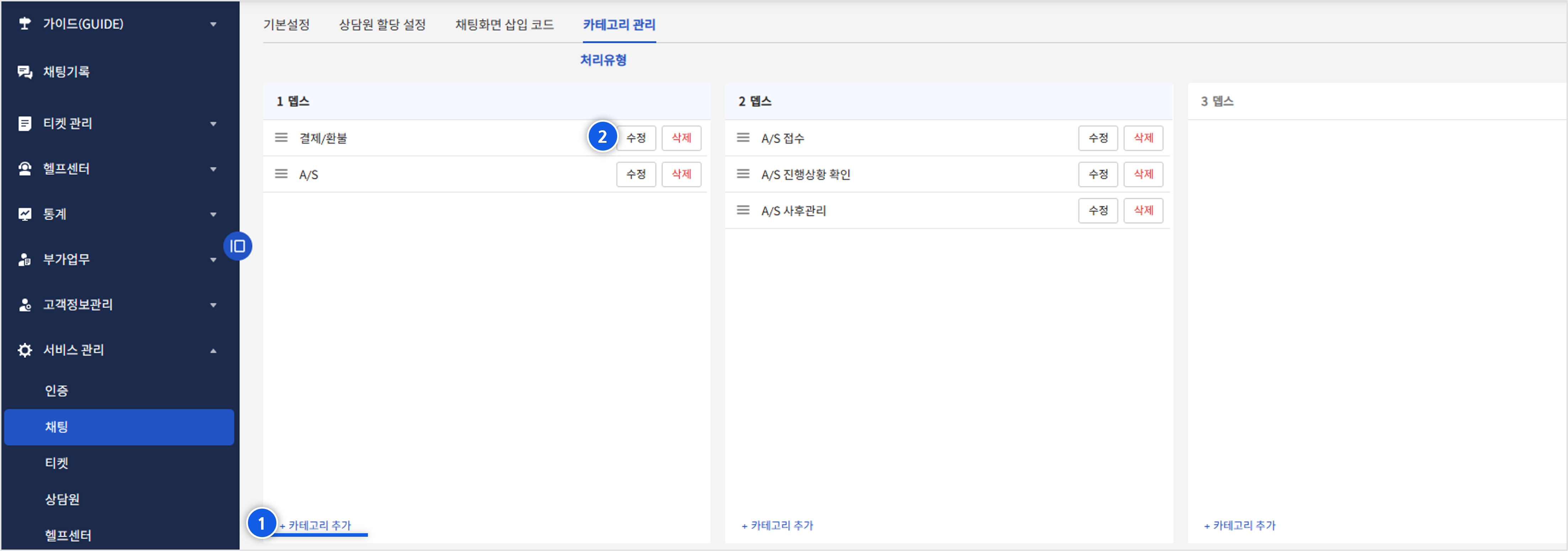
카테고리 관리

채팅 상담 시 상담원이 직접 입력하는 상담정보 중 처리유형의 카테고리를 관리할 수 있는 메뉴입니다. 처리유형을 1~3 뎁스까지 3단계로 설정할 수 있습니다.
① 카테고리 추가
- 카테고리를 추가하려면 해당 뎁스의 카테고리 추가 버튼을 클릭합니다.
- 추가할 카테고리 명칭을 입력한 후 저장합니다.
- 서비스 계약 정보에 따라 헬프센터 언어별로 카테고리 명칭을 입력할 수 있습니다.
- 1뎁스 카테고리를 먼저 생성한 후 2뎁스, 3뎁스 순으로 하위 카테고리를 추가합니다.
- 동일 뎁스 내에서 카테고리명 중복은 불가능합니다. (뎁스가 다를 경우는 가능)
② 카테고리 수정/삭제
- 등록된 카테고리의 수정 버튼을 클릭하면 명칭을 수정할 수 있습니다.
- 삭제 버튼을 클릭하면 해당 카테고리를 삭제할 수 있으며, 삭제 시 해당 카테고리의 하위 뎁스 카테고리도 함께 삭제됩니다.
티켓
티켓은 다양한 경로로 접수된 문의 내역을 추적관리하기 위해 생성되는 데이터를 의미합니다.
본 문단에서는 티켓관리 설정 방법에 대해 안내하고 있으므로, 티켓 처리에 대한 사용법이 궁금하다면 티켓관리 가이드를 참고하십시오.
카테고리 관리
티켓에 대한 분류를 설정하는 메뉴입니다. 카테고리는 접수유형과 처리유형으로 나뉘며 각각 카테고리를 설정할 수 있습니다.
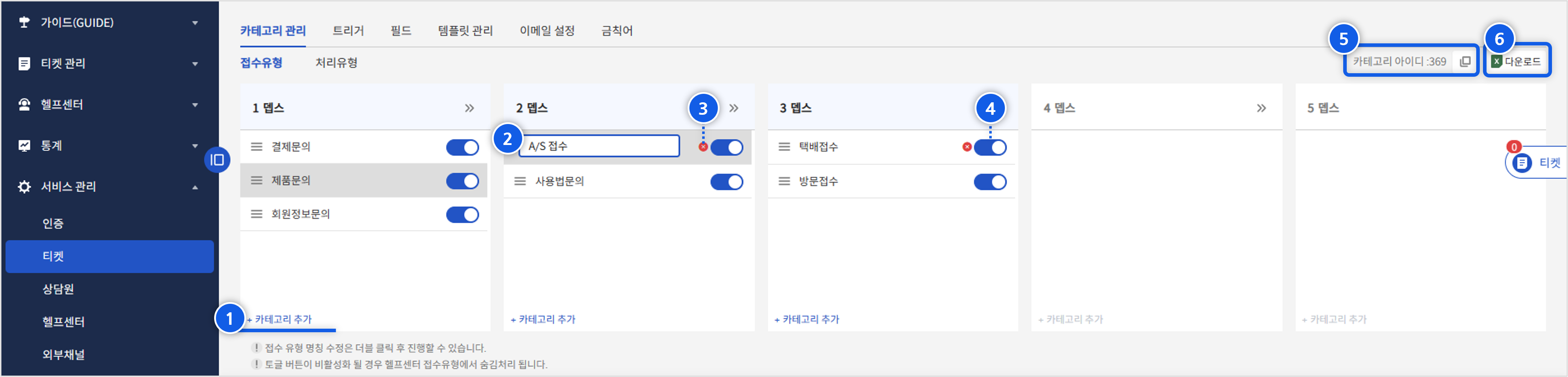
1. 접수유형

접수유형 카테고리는 고객이 헬프센터의 문의하기를 통해 문의 내용을 작성할 경우, 고객이 직접 선택하는 카테고리로, 1~5뎁스까지 5단계로 설정할 수 있습니다. 헬프센터 외 문의는 상담원이 티켓 처리 시 선택하여 저장할 수 있습니다.
① 카테고리 추가
- 카테고리 추가 버튼을 클릭하여 해당 뎁스의 카테고리를 추가할 수 있습니다.
- 1뎁스 카테고리를 먼저 생성한 후 2~5뎁스 순으로 하위 카테고리를 추가할 수 있습니다.
- 단, 동일 뎁스 내에서 카테고리명 중복은 불가능합니다. (뎁스가 다를 경우는 가능)
- [전체 관리 → 계약 서비스 현황 → 계약 현황 탭 → 기본정보] 화면에서 설정한 헬프센터 언어별로 접수유형을 설정할 수 있습니다.
② 카테고리 수정
- 카테고리 명칭을 수정하려면 해당 카테고리를 더블 클릭합니다.
- 텍스트 박스로 변경되어 명칭을 수정할 수 있습니다.
③ 카테고리 삭제
- 생성된 카테고리를 클릭하면 삭제 아이콘이 표시됩니다.
- 아이콘 클릭 시 카테고리 삭제가 가능하며, 삭제 시 해당 카테고리에 등록된 하위 카테고리도 함께 삭제됩니다.
④ 활성화/비활성화
- 토글 버튼은 헬프센터에서 해당 접수유형을 사용할 지 설정하는 버튼입니다.
- 헬프센터에서 사용할 접수유형과 전화/메일 및 기타 티켓 처리에 사용할 접수유형을 구별하여 관리할 수 있습니다.
- 토글 버튼 상태에 따라 다음과 같이 적용됩니다.
- 활성화: 헬프센터 및 티켓 관리 화면에서 모두 사용 가능
- 비활성화: 티켓 관리 화면에서만 사용 가능
⑤ 카테고리 아이디
- 카테고리를 클릭하면 해당 카테고리 ID를 확인할 수 있습니다.
- 복사 아이콘 버튼을 클릭하여 카테고리 ID를 복사할 수 있습니다.
⑥ 다운로드
- 접수유형 전체 카테고리 정보를 엑셀 파일로 추출할 수 있습니다.
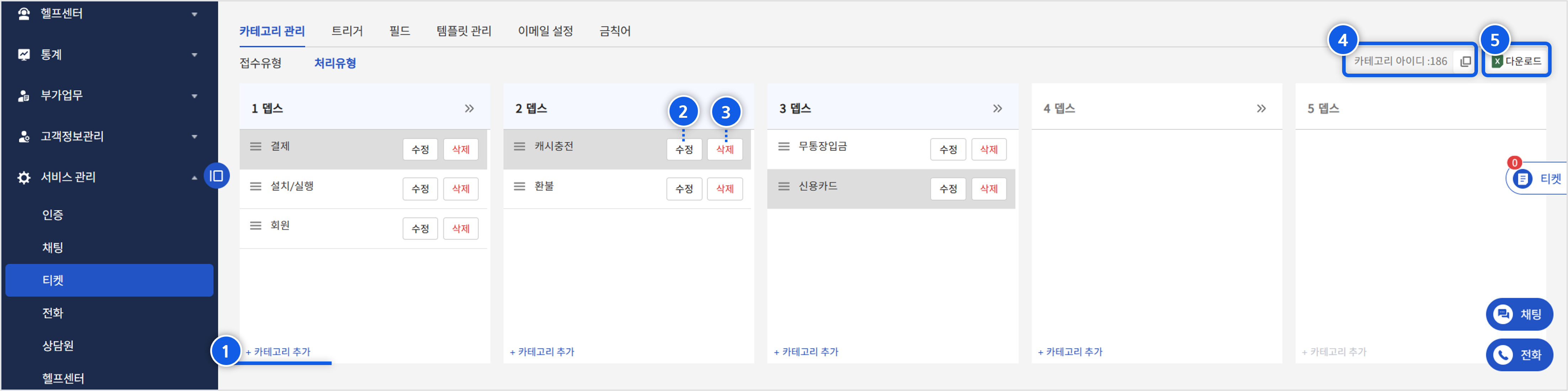
2. 처리유형

처리유형 카테고리는 티켓 처리 시 상담원이 선택하는 카테고리로, 접수유형과 동일하게 5단계로 설정할 수 있습니다.
① 카테고리 추가
- 카테고리 추가 버튼을 클릭하여 해당 뎁스의 카테고리를 추가할 수 있습니다.
- 1뎁스 카테고리를 먼저 생성한 후 2~5뎁스 순으로 하위 카테고리를 추가할 수 있습니다.
- 단, 동일 뎁스 내에서 카테고리명 중복은 불가능합니다. (뎁스가 다를 경우는 가능)
② 카테고리 수정
- 수정 버튼을 클릭하면 카테고리의 명칭을 수정할 수 있습니다.
③ 카테고리 삭제
- 삭제 버튼을 클릭하면 카테고리를 삭제할 수 있습니다.
- 삭제 시 해당 카테고리에 등록된 하위 카테고리도 함께 삭제됩니다.
④ 카테고리 아이디
- 카테고리를 클릭하면 해당 카테고리 ID를 확인할 수 있습니다.
- 복사 아이콘 버튼을 클릭하여 카테고리 ID를 복사할 수 있습니다.
⑤ 다운로드
- 처리유형 전체 카테고리 정보를 엑셀 파일로 추출할 수 있습니다.
트리거
트리거는 반복적인 업무를 자동화하여 업무 효율성을 높이기 위한 기능입니다. 특정 조건이 충족되었을 때 설정된 결과 행위를 자동으로 실행할 수 있습니다.
✔ [FAQ 바로가기] 접수된 문의를 자동으로 외부 포워딩 하고 싶습니다.
✔ [FAQ 바로가기] 특정 조건에서 알림 메일을 보내고 싶습니다.
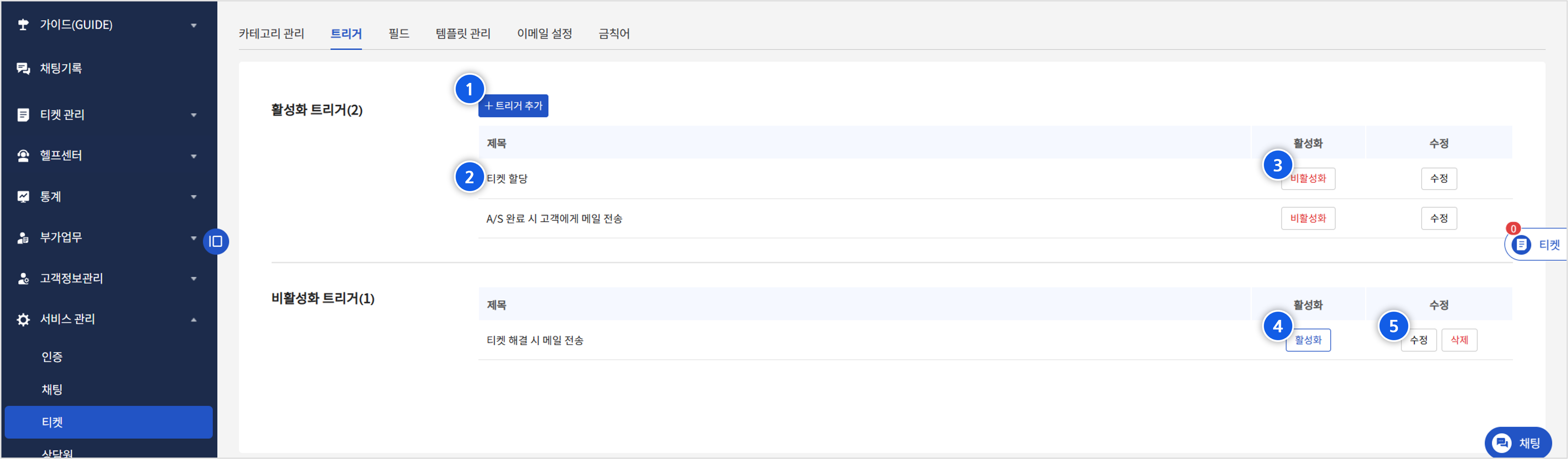
1. 트리거 설정 화면

① 트리거 추가
- 트리거를 추가하려면 트리거 추가 버튼을 클릭합니다.
- 상세한 설명은 아래 2. 트리거 추가 문단을 참고하십시오.
② 순서 변경
- 2개 이상의 트리거를 사용한다면 마우스로 끌어서 순서를 조정할 수 있습니다.
- 트리거 실행 시 위에서 아래 순서로 실행됩니다.
③ 비활성화
- 비활성화 버튼을 클릭하여 트리거를 사용 중지할 수 있습니다.
- 비활성화 시 하단의 비활성화 트리거 영역으로 이동됩니다.
④ 활성화
- 활성화 버튼을 클릭하여 비활성화된 트리거를 다시 사용 처리할 수 있습니다.
- 활성화 시 상단의 활성화 트리거 영역으로 이동됩니다.
⑤ 수정/삭제
- 트리거를 수정하려면 수정 버튼을 클릭합니다.
- 트리거를 삭제하려면 먼저 해당 트리거를 비활성화한 후 삭제 버튼을 클릭하면 삭제 할 수 있습니다.
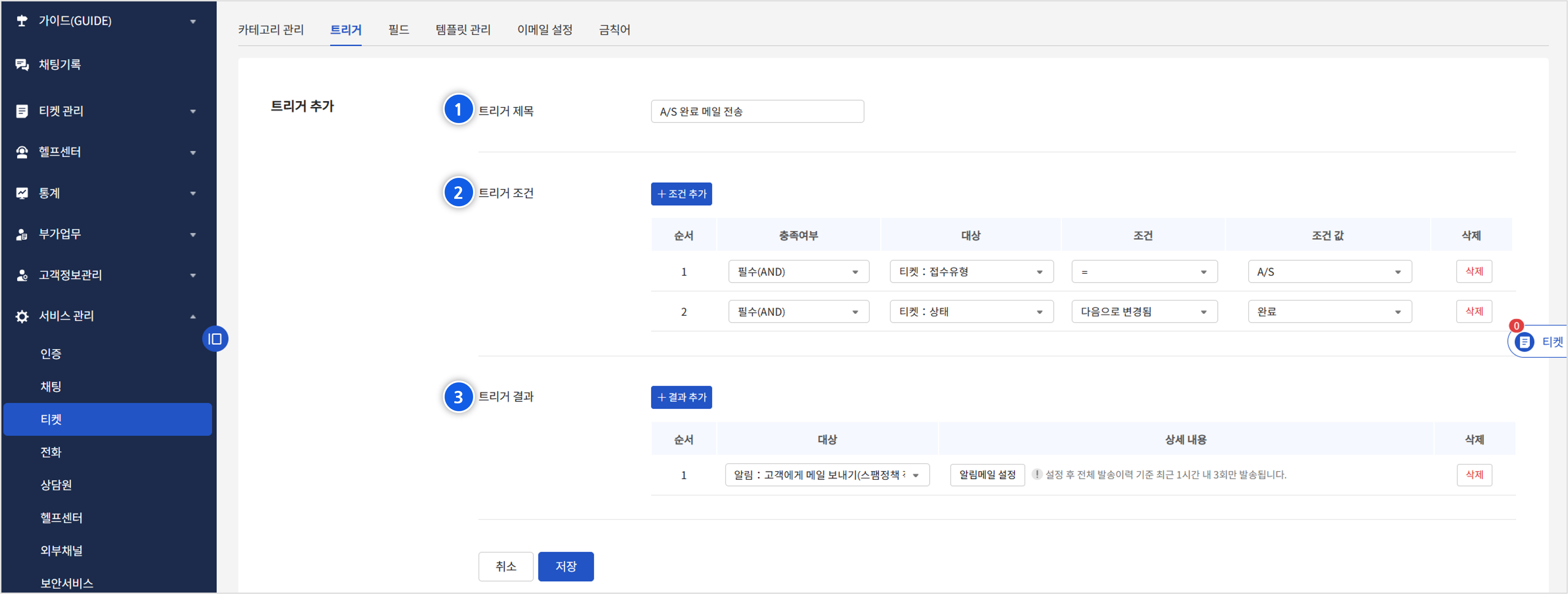
2. 트리거 추가

① 트리거 제목
- 생성할 트리거의 제목을 입력합니다.
② 트리거 조건
- 트리거 조건은 트리거가 자동으로 실행되는 조건을 의미합니다.
- 조건 추가 버튼을 클릭하여 조건을 다양하게 구성할 수 있으며, 각 항목별 의미는 아래와 같습니다.
- 충족여부: 여러 조건을 조합할 경우 해당 조건을 반드시 충족할 때 실행할 것인지(필수(AND)), 해당 조건의 충족 여부와 상관없이 다른 조건이 만족되면 실행할 것인지(선택(OR))에 대한 설정입니다.
- 대상: 실행 조건의 대상을 선택합니다. 티켓의 상태, 접수유형, 담당자 등 티켓 관련 대상을 선택할 수 있습니다.
- 조건: 선택한 대상과 값을 비교할 조건을 선택합니다. 일치(=), 불일치(≠) 등 다양한 비교 조건을 선택할 수 있습니다.
- 조건 값: 선택한 대상, 조건을 만족하는 특정 값을 선택 또는 입력합니다.
※ 참고사항
트리거 조건 유형 상세보기
선택 가능 조건
a_1.png)
조건 상세설명
b_1.png)
③ 트리거 결과
- 트리거 결과는 설정한 조건이 충족되었을 때 자동으로 실행되는 동작을 의미합니다.
- 결과 추가 버튼을 클릭하여 다양한 동작들을 구성할 수 있으며, 각 항목별 의미는 아래와 같습니다.
- 대상: 실행할 동작을 선택합니다. 티켓 할당, 메일 전송, Dooray 알림 전송 등의 동작을 선택할 수 있습니다.
- 상세 내용: 선택한 대상에 따라 담당자, 메일 내용, 주소 등 상세 내용을 입력합니다.
※ 참고사항
트리거 결과 유형 상세보기
선택 가능 유형
c_1.png)
유형별 상세설명
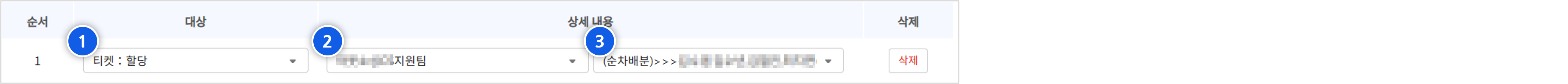
1. 할당

트리거 조건이 충족되면 선택한 상담원에게 티켓을 자동으로 할당하는 기능입니다.
① 티켓: 할당 항목을 선택합니다.
② 티켓을 할당할 상담원 그룹을 선택합니다. 상담원 그룹은 [서비스관리 → 상담원] 메뉴에서 설정할 수 있습니다.
③ 티켓을 할당할 상담원을 선택합니다. 임의배분, 순차배분, 상담원 지정 중 하나를 선택할 수 있습니다.
- 임의배분: 선택한 상담원 중 랜덤으로 티켓을 할당합니다.
- 순차배분: 선택한 상담원을 기준으로 추가된 순서대로 티켓을 할당합니다.
- 상담원 지정: 선택한 한 명의 상담원에게만 티켓을 할당합니다.
- 동일 조건의 각기 다른 상담원들로 지정한 트리거가 여러 개 있을 경우, 랜덤으로 할당되는 것이 아니라 모든 트리거가 순차적으로 실행된 후마지막 트리거의 상담원에게만 티켓이 할당됩니다. 티켓이 그룹 내에서 랜덤으로 할당되도록 설정하려면 임의 배분을 선택하십시오.
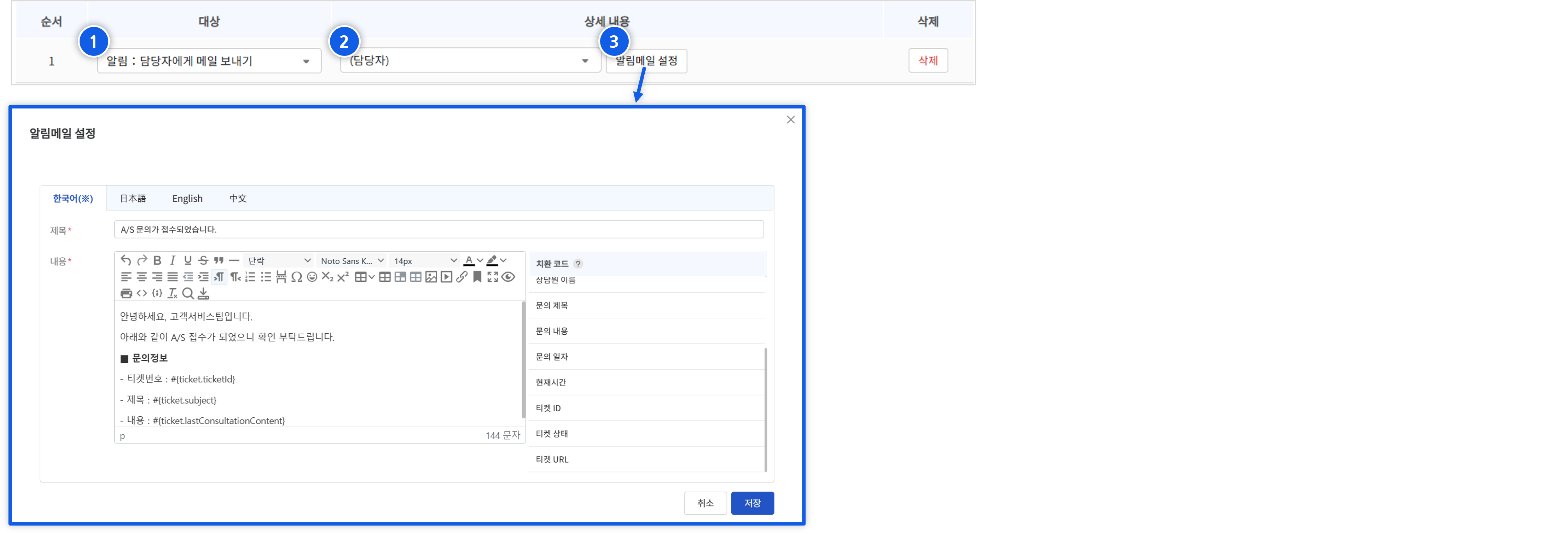
2. 알림

트리거 조건이 충족되면 지정된 수신인에게 알림 메일을 발송하는 기능입니다. 트리거를 통해 발송되는 알림 메일은 [서비스 관리 → 티켓 →이메일 설정] 메뉴의 메일 레이아웃 설정이 적용되지 않으며, 트리거의 알림메일 설정에서 작성한 내용으로 단독 발송됩니다.
① 알림: ○○에게 메일 보내기 항목을 선택합니다. 특정 담당자, 담당그룹 또는 고객에게 메일을 전송할 수 있습니다.
② 메일 전송 대상이 담당자 또는 담당그룹일 경우 해당하는 상담원, 상담원그룹을 선택합니다.
③ 알림메일 설정을 클릭하면 대화상자가 나타납니다. 알림 메일의 제목과 내용을 구성할 수 있으며, 헬프센터 언어별로 작성할 수있습니다. 치환코드를 선택하면 에디터에 예약어가 입력되며, 메일 전송 시 해당 티켓의 정보로 치환되어 전송됩니다. 대화상자의 에디터는 [전체 관리 → 계약 서비스 현황 → 계약 기본정보 설정] 메뉴에서의 에디터 타입 설정 값에 따라 HTML 모드 또는 TEXT* 모드로표시됩니다.
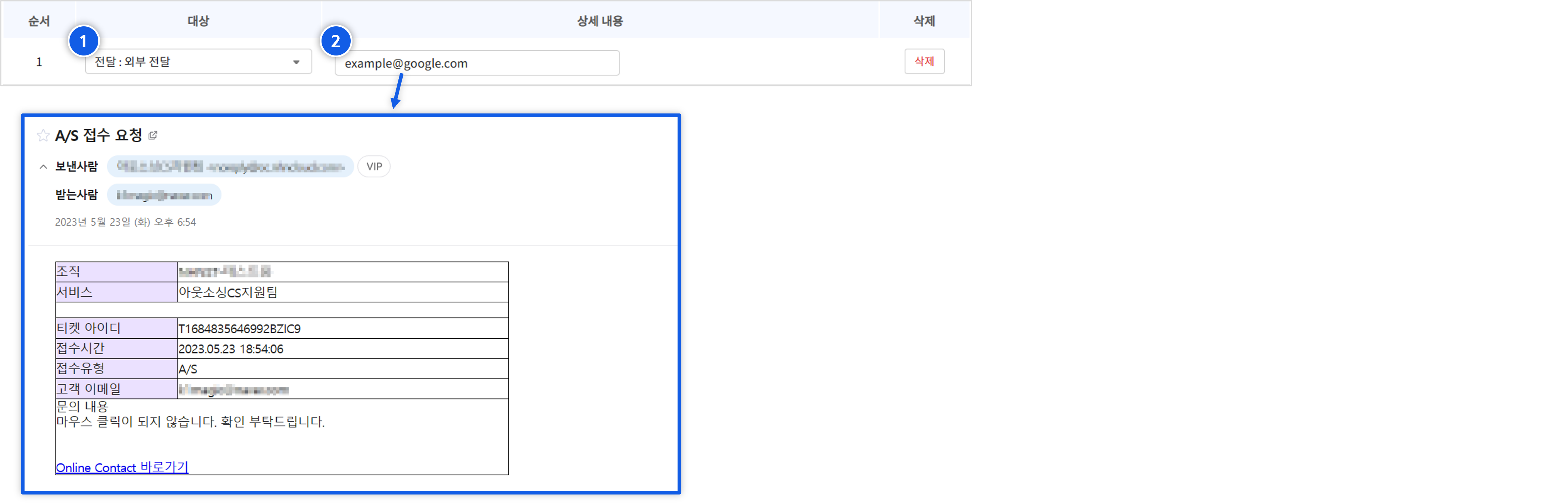
3. 전달

트리거 조건이 충족되면 지정된 수신인에게 티켓 정보를 메일로 전달하는 기능입니다.
① 전달: 외부전달 또는 전달: 외부 전달 후 티켓 완료 항목을 선택합니다. 티켓완료 항목을 선택하면 문의 내용이 메일로 전달된 후 티켓이 자동으로 완료 처리됩니다.
② 티켓 정보를 전달받을 메일 주소를 입력합니다. 트리거가 실행되면 해당 주소로 메일이 전송되며, 티켓의 정보 및 문의 내용을 확인할 수 있습니다. 메일 본문 하단에 삽입된 Online Contact 바로가기 링크를 클릭하면 티켓관리 화면으로 이동되어 해당 화면에서 바로 티켓을처리할 수 있습니다.
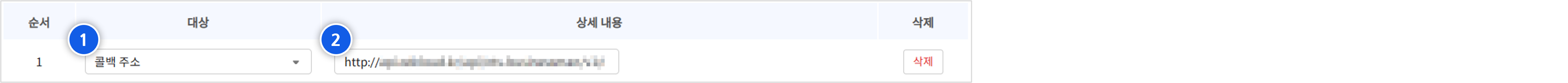
4. 콜백 주소

트리거 조건이 충족되면 입력된 API 주소를 호출하는 기능입니다.
① 콜백 주소 항목을 선택합니다.
② 트리거가 실행되면 호출할 API 주소를 입력합니다.
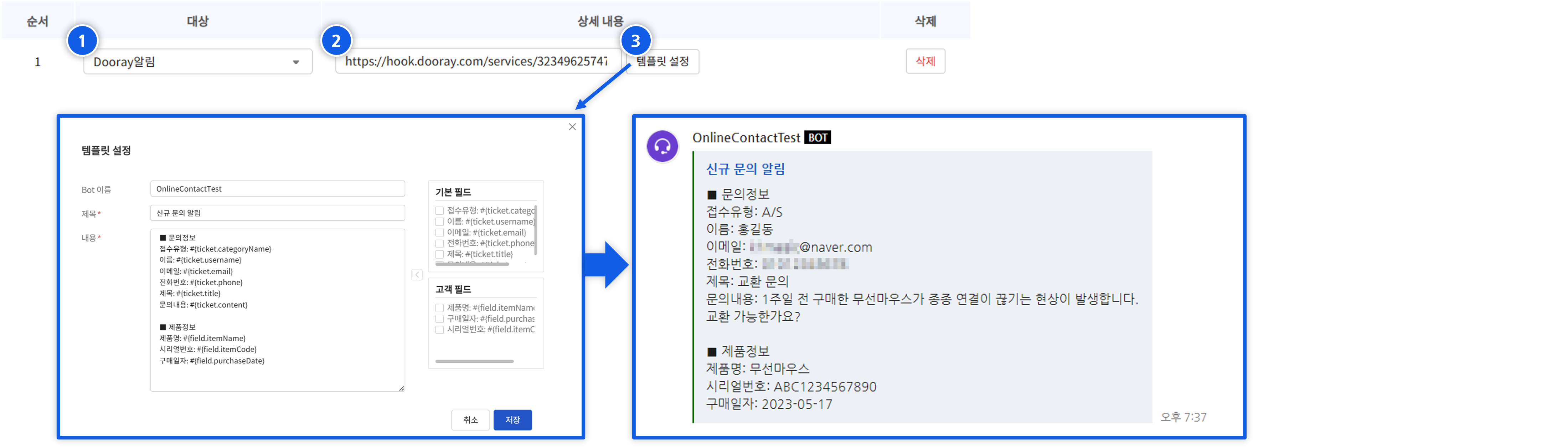
5. Dooray 알림

트리거 조건이 충족되면 설정한 템플릿에 따라 티켓 정보를 Dooray! 알림으로 전송하는 기능입니다.
① Dooray알림 항목을 선택합니다.
② Dooray 연동 URL을 입력합니다. 연동 URL 생성 및 확인 방법은 Dooray Messenger 가이드를 참고하십시오.
③ 템플릿 설정을 클릭하면 대화상자가 나타나며, 알림으로 전송할 메시지 템플릿을 입력합니다. 기본 필드 및 고객 필드 항목을 선택하여 [<] 버튼을 클릭하면 에디터에 예약어가 입력되며, 알림 전송 시 티켓 정보로 변환되어 전송됩니다.
필드
필드는 헬프센터의 문의하기 및 티켓 생성, 처리 시 입력할 항목을 설정하는 메뉴입니다. Online Contact에서 제공하는 기본 필드 외에도 상담에 필요한 입력 항목을 직접 정의하여 구성할 수 있습니다.
1. 필드 설정
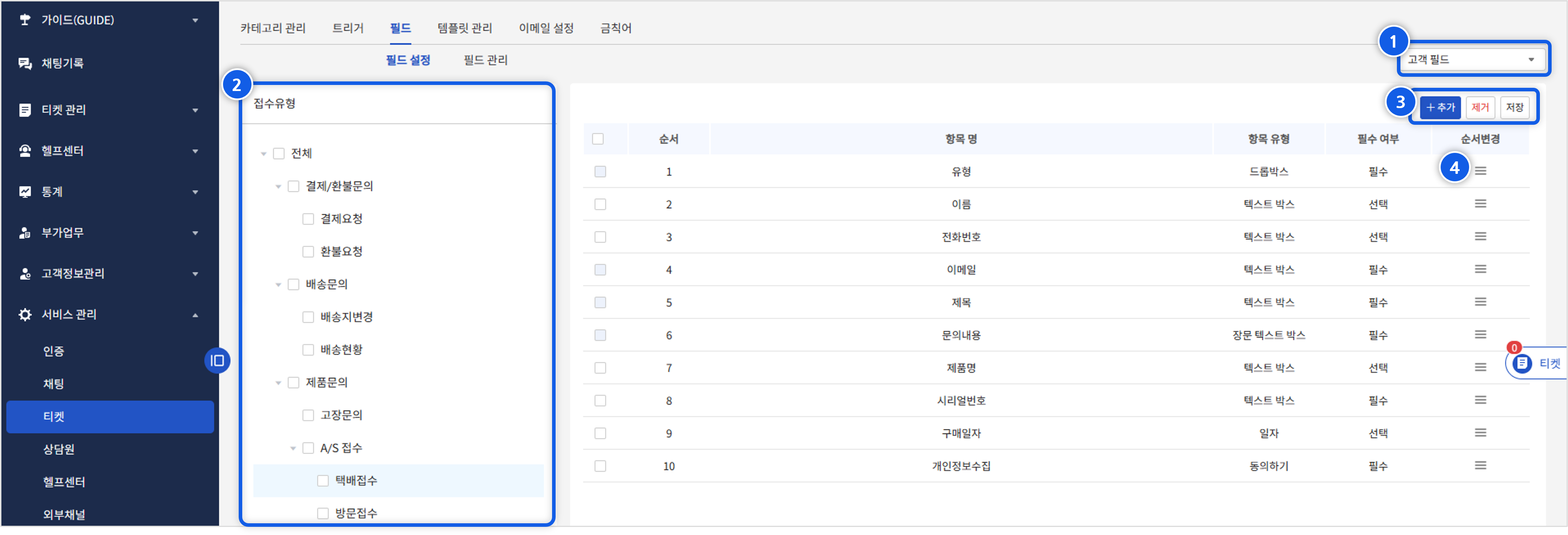
1-1. 고객 필드

고객 필드는 헬프센터 내 문의하기 시 고객이 입력하는 항목을 의미합니다. 접수유형 카테고리별로 필드를 다르게 설정할 수 있으며, 설정한 내용은 헬프센터 문의하기 화면에 반영됩니다. 헬프센터 외의 문의는 상담원이 티켓 생성 및 처리 시 입력할 수 있습니다.
① 대상 선택
- 고객 필드를 설정하려면 우측 상단 드롭박스에서 고객 필드 항목을 선택합니다.
② 접수유형 선택
- [서비스관리 → 티켓 → 카테고리 관리 탭]에서 등록한 접수유형이 트리 형태로 조회됩니다.
- 필드를 설정할 접수유형을 클릭하면 우측에 현재 설정된 필드 목록이 조회됩니다.
③ 필드 추가
- 추가 버튼을 클릭하면 고객 필드 대화상자가 실행되어 선택한 접수유형에 필드를 추가할 수 있습니다.
- 대화상자에 조회되는 필드 목록은 필드 관리 탭에서 새로 추가하거나 변경할 수 있습니다.
- 자세한 방법은 아래 필드관리 문단을 참고하십시오.
④ 순서변경
- 아이콘을 마우스로 끌어서 필드 순서를 변경할 수 있습니다.
- 단, 접수유형 항목은 상단에 고정되며, 개인정보수집 필드는 최하단에 고정되어 순서 변경이 불가합니다.
※ 참고사항
시스템 필드 중 전화 관련 필드(상담일시, IN/OUT, 전화예약, 예약시간, 전화예약번호)는 헬프센터에 노출되지 않고 전화를 통해 접수된 티켓에만 적용됩니다. 하나의 접수유형을 헬프센터, 전화, 메일 등 여러 채널에서 같이 적용할 경우 활용할 수 있습니다.
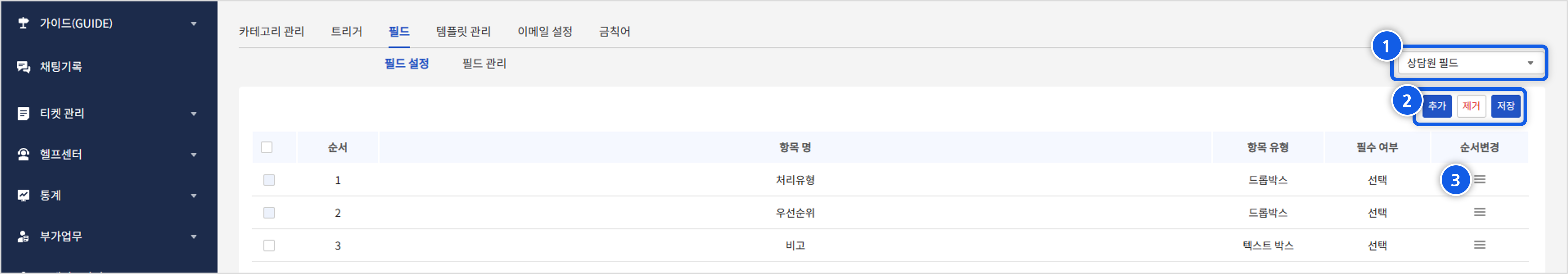
1-2. 상담원 필드

상담원 필드는 티켓 처리 시 상담원이 직접 입력하는 항목으로 티켓 처리화면 하단에 표시됩니다.
① 대상 선택
- 상담원 필드를 설정하려면 우측 상단 드롭박스에서 상담원 필드 항목을 선택합니다.
- 상담원 필드는 접수유형과 무관하게 모든 유형에서 적용되므로 현재 설정된 내역이 모두 조회됩니다.
② 필드 추가
- 추가 버튼을 클릭하면 상담원 필드 대화상자가 실행되어 필드를 추가할 수 있습니다.
- 대화상자에 조회되는 필드 목록은 필드 관리 탭에서 새로 추가하거나 변경할 수 있습니다.
- 자세한 방법은 아래 필드관리 문단을 참고하십시오.
④ 순서변경
- 아이콘을 마우스로 끌어서 필드 순서를 변경할 수 있습니다.
- 단, 처리유형, 우선순위는 상단에 고정되어 순서 변경이 불가합니다.
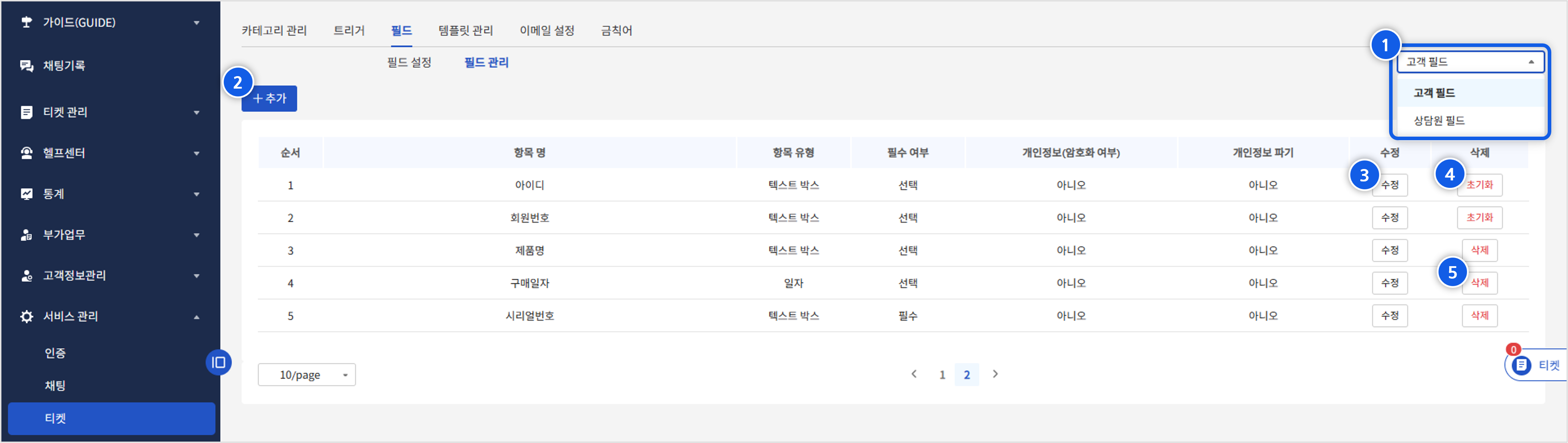
2. 필드 관리

필드 관리 탭에서는 상담 업무에 필요한 필드를 정의하거나 변경할 수 있습니다.
① 대상 선택
- 고객 필드 또는 상담원 필드 중 추가/변경하려는 대상을 선택합니다.
- 선택된 대상으로 설정된 모든 필드 내역이 조회됩니다.
② 필드 추가
- 추가 버튼을 클릭하여 필드를 추가할 수 있습니다.
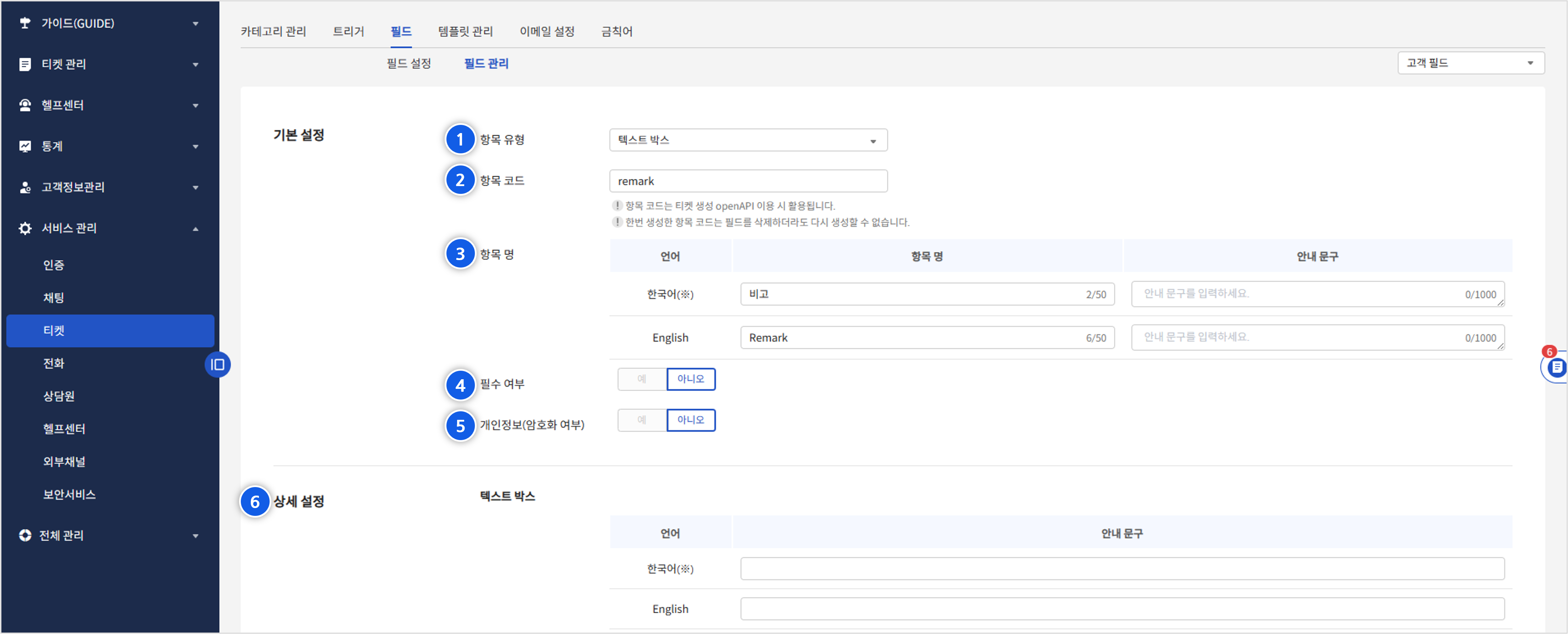
필드 추가 방법 상세보기

① 항목 유형
- 필드에 적용할 컨트롤을 선택합니다.
- 텍스트박스, 체크박스, 드롭다운, 일자 등 다양한 컨트롤을 제공합니다.
② 항목 코드
- 추가할 필드에 고유한 코드를 입력합니다.
- 다른 필드와 중복될 수 없으며 한 번 생성한 코드는 필드를 삭제하더라도 다시 생성할 수 없습니다.
- 해당 코드는 Open API 기능 개발 시 사용됩니다.
③ 항목 명
- 헬프센터의 문의하기, 티켓 등 해당 필드가 사용되는 메뉴에 표시되는 명칭과 설명을 입력합니다.
- [전체 관리 → 계약 서비스 현황 → 계약 현황 → 계약 기본정보 설정] 메뉴에서 설정한 헬프센터 언어별로 설정할 수 있습니다.
④ 필수 여부
- 필수 설정 시 문의, 티켓 생성 시 반드시 입력되어야 다음 단계로 넘어갈 수 있도록 통제됩니다.
- 시스템 필드 중 제목, 유형, 내용, 개인정보수집 필드는 시스템 상 필수입력 항목이므로 ‘아니오’ 설정이 불가합니다.
⑤ 개인정보(암호화 여부)
- 필드에 입력된 값을 암호화하여 저장할지 선택합니다.
- 개인정보보호법에 따른 데이터 관리가 필요할 경우 사용할 수 있습니다.
- 단, 암호화할 경우 해당 필드의 검색 기능은 사용할 수 없게 됩니다.
⑥ 상세 설정
- 안내문구, 값 세팅 등 선택한 항목 유형에 따라 상세 정보를 입력합니다.
상담원 필드의 경우 추가적으로 해당 필드의 권한(관리자, 상담원)을 설정하여 관리자에게만 노출할 것인지, 관리자 및 상담원 모두 노출할 지 선택할 수 있습니다.
③ 필드 수정
- 수정 버튼을 클릭하여 등록된 필드 정보를 수정할 수 있습니다.
④ 초기화/삭제
- Online Contact에서 자동으로 생성한 시스템 필드는 초기화 버튼으로 나타나며, 클릭 시 초기 설정 값으로 복구합니다.
- 추가 기능을 통해 생성된 사용자 필드는 삭제 버튼으로 나타나며 클릭 시 해당 필드 정보가 삭제됩니다.
※ 참고사항
- 헬프센터 시스템 필드: 접수유형, 이메일, 제목, 문의내용, 개인정보수집
- 전화 시스템 필드: 상담일시, IN/OUT, 전화예약, 예약시간, 전화예약번호
템플릿 관리
템플릿은 자주 사용되는 티켓 처리 양식을 미리 추가하여 티켓 처리 내용을 신속하게 입력할 수 있는 기능입니다.
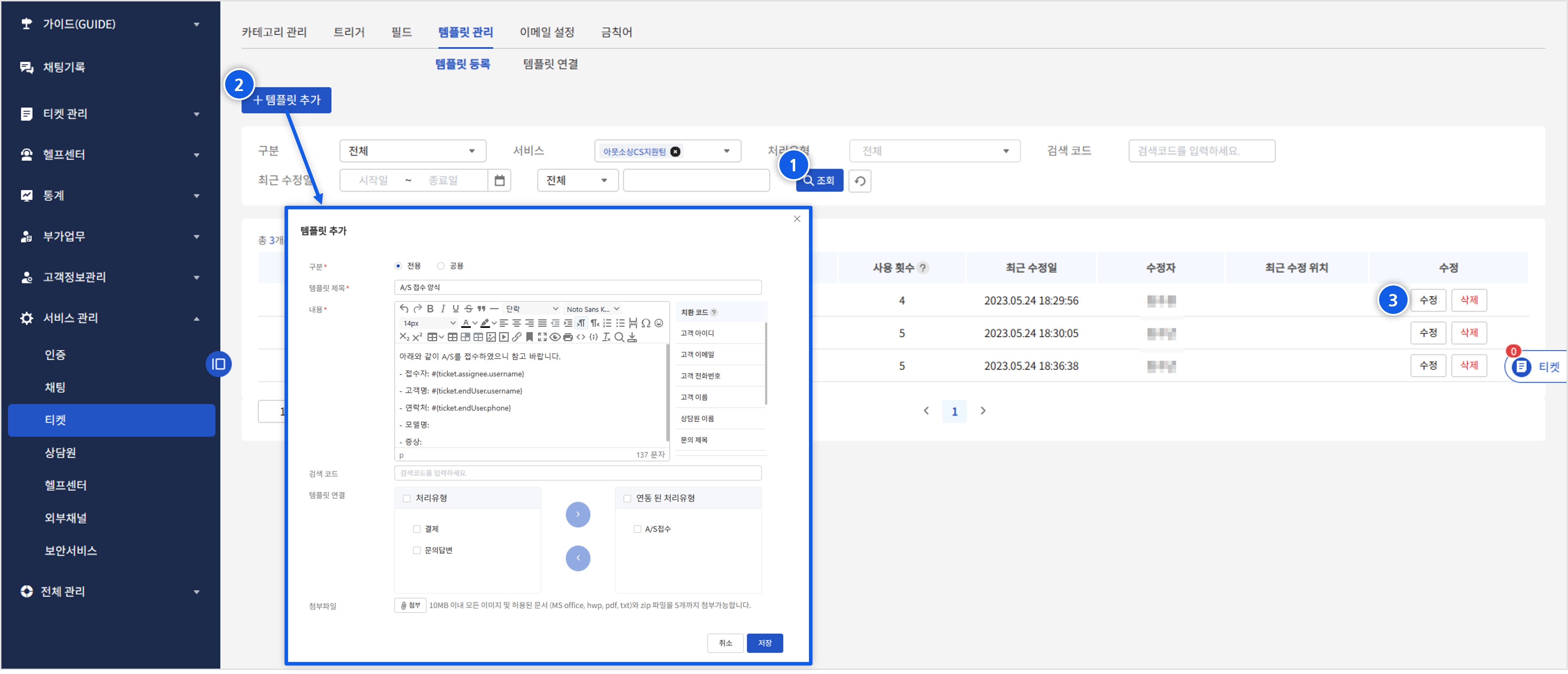
1. 템플릿 등록

템플릿 등록 탭에서는 템플릿을 새로 추가하거나 등록된 템플릿을 수정, 삭제할 수 있습니다.
① 조회
- 검색 조건을 입력하고 조회 버튼을 눌러 조건에 따라 템플릿을 검색할 수 있습니다.
② 템플릿 추가
- 버튼을 클릭하면 템플릿 정보를 입력하는 대화상자가 나타납니다.
- 입력 항목은 아래와 같습니다.
- 구분: 접속중인 해당 서비스에서만 사용할 것인지(전용), 다른 서비스에서도 함께 사용할 것인지(공용) 선택합니다.
- 템플릿 제목: 템플릿의 제목을 입력합니다.
- 내용: 템플릿에 설정할 기본 양식을 입력합니다. 우측의 치환 코드를 더블클릭하면 본문에 예약어가 추가되며, 티켓 처리 시 예약어가 티켓의 정보로 치환되어 보다 편리하게 답변을 작성할 수 있습니다.
- 검색 코드: 티켓 처리 시 템플릿을 간편하게 검색할 수 있도록 검색 코드를 지정할 수 있습니다.
- 템플릿 연결: 템플릿에 연결할 처리유형을 선택합니다. 좌측의 처리유형을 선택하고 [>] 화살표를 클릭하면 템플릿과 처리유형을 연결할 수 있습니다. 처리유형은 카테고리 관리 탭에서 등록할 수 있습니다.
③ 수정/삭제
- 수정 및 삭제 버튼을 클릭하여 등록된 템플릿을 수정하거나 삭제할 수 있습니다.
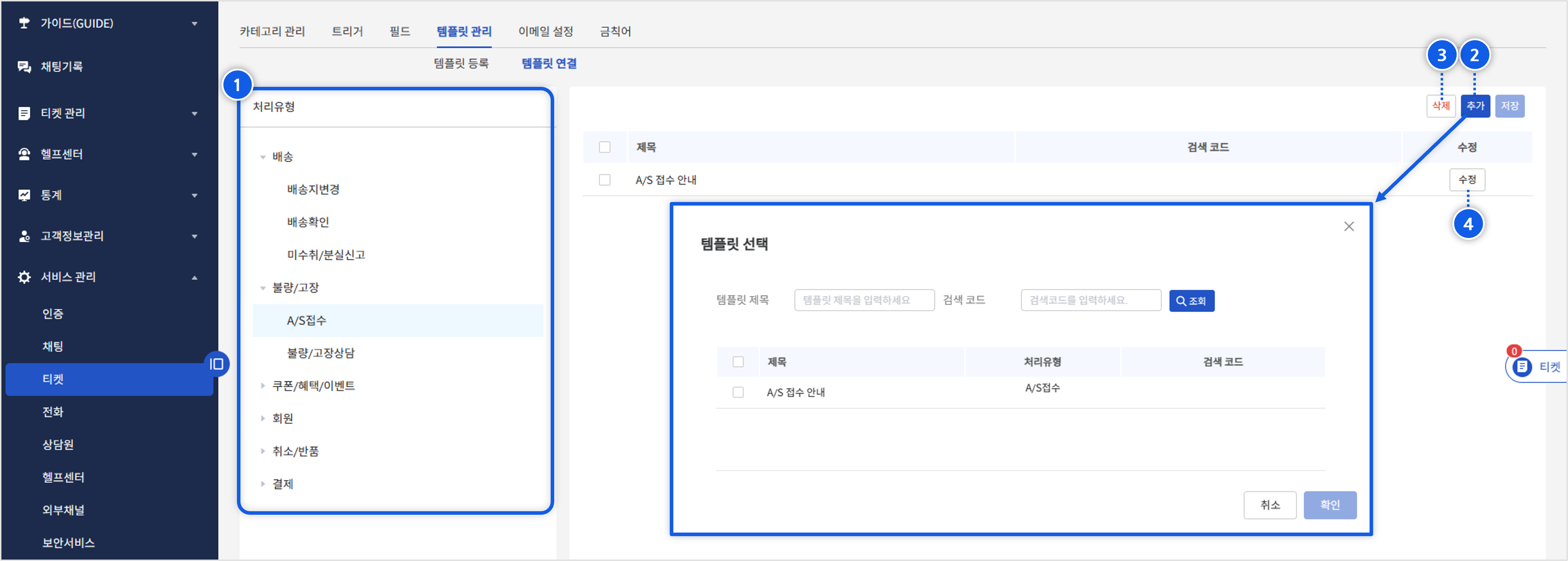
2. 템플릿 연결

템플릿 연결 탭에서는 처리유형별로 연결된 템플릿들을 조회하고 선택한 처리유형에 템플릿을 새로 추가하거나 삭제할 수 있습니다.
① 처리유형 선택
- 화면 좌측에는 등록된 처리유형이 트리형태로 조회됩니다.
- 처리유형은 카테고리 관리 탭에서 등록할 수 있습니다.
② 추가
- 추가 버튼을 클릭하면 템플릿 선택 대화상자가 실행되며 템플릿 목록이 조회됩니다.
- 추가할 대상을 선택하고 확인 버튼을 클릭하면 선택된 템플릿이 해당 처리유형에 추가됩니다.
③ 삭제
- 연결된 템플릿을 삭제하려면 대상 템플릿을 체크한 후 삭제 버튼을 클릭합니다.
④ 수정
- 수정 버튼을 클릭하면 해당 템플릿의 양식을 수정할 수 있는 대화상자가 실행됩니다.
- 기능은 템플릿 등록의 템플릿 추가 대화상자와 동일합니다.
✔ [FAQ 바로가기] 답변 템플릿은 어떻게 사용하나요?
✔ [FAQ 바로가기] 티켓 답변 템플릿을 등록했는데, 답변 작성 시 조회되지 않아요.
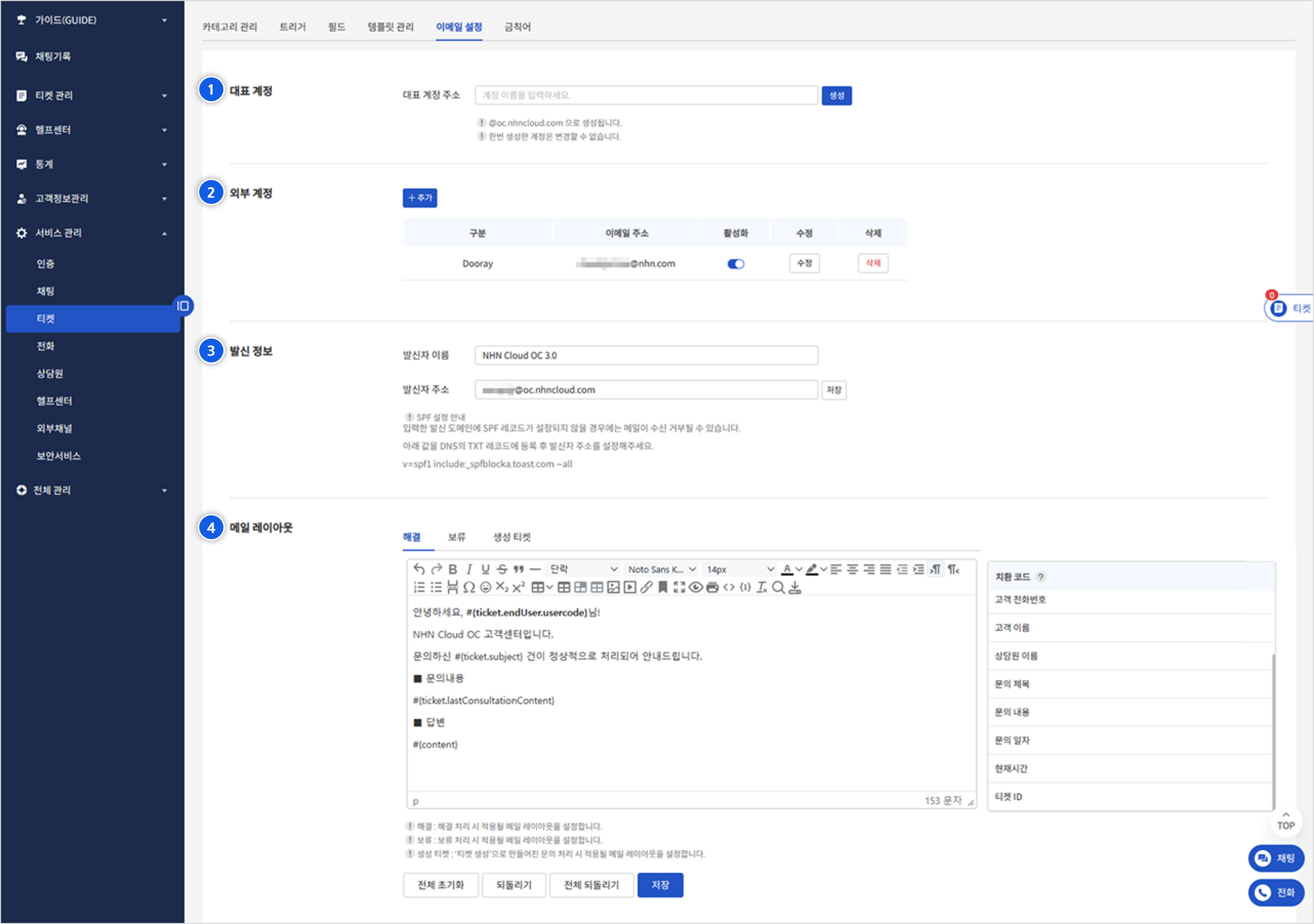
이메일 설정

이메일 설정에서는 Online Contact에서 사용되는 메일 계정과 티켓 처리 시 전송되는 메일 레이아웃을 설정할 수 있습니다.
① 대표 계정
- Online Contact 대표 메일계정을 생성할 수 있습니다.
- 생성된 계정으로 문의 메일이 접수되면 해당 내용이 티켓으로 만들어져 상담원이 확인한 후 처리할 수 있습니다.
② 외부 계정
- 별도의 외부 메일 계정으로 문의를 접수받고 싶다면 추가 버튼을 눌러 계정을 등록합니다.
- IMAP을 통한 메일 수신만 가능하며 해당 메일 서비스의 가이드를 참고하여 정보를 입력합니다.
③ 발신 정보
- Online Contact에서 전송되는 메일의 발신자 이름과 주소를 지정할 수 있습니다.
④ 메일 레이아웃
- 티켓이 해결되거나 보류 처리되었을 때, 또는 수동으로 생성한 티켓을 처리하였을 때 메일을 자동으로 발송하는 기능입니다.
- 각 유형별로 에디터를 통해 메일 내용을 작성할 수 있으며, 헬프센터 언어별로도 작성 가능합니다.
- 치환코드를 선택하면 에디터에 예약어가 입력되며, 메일 전송 시 해당 티켓의 정보로 치환되어 전송됩니다.
- 치환 코드 중 답변 내용(
#{content}) 코드는 필수로 입력해야 합니다.
✔ [FAQ 바로가기] 현재 사용하고 있는 외부 이메일을 연결하여 문의를 접수 받고 싶습니다.
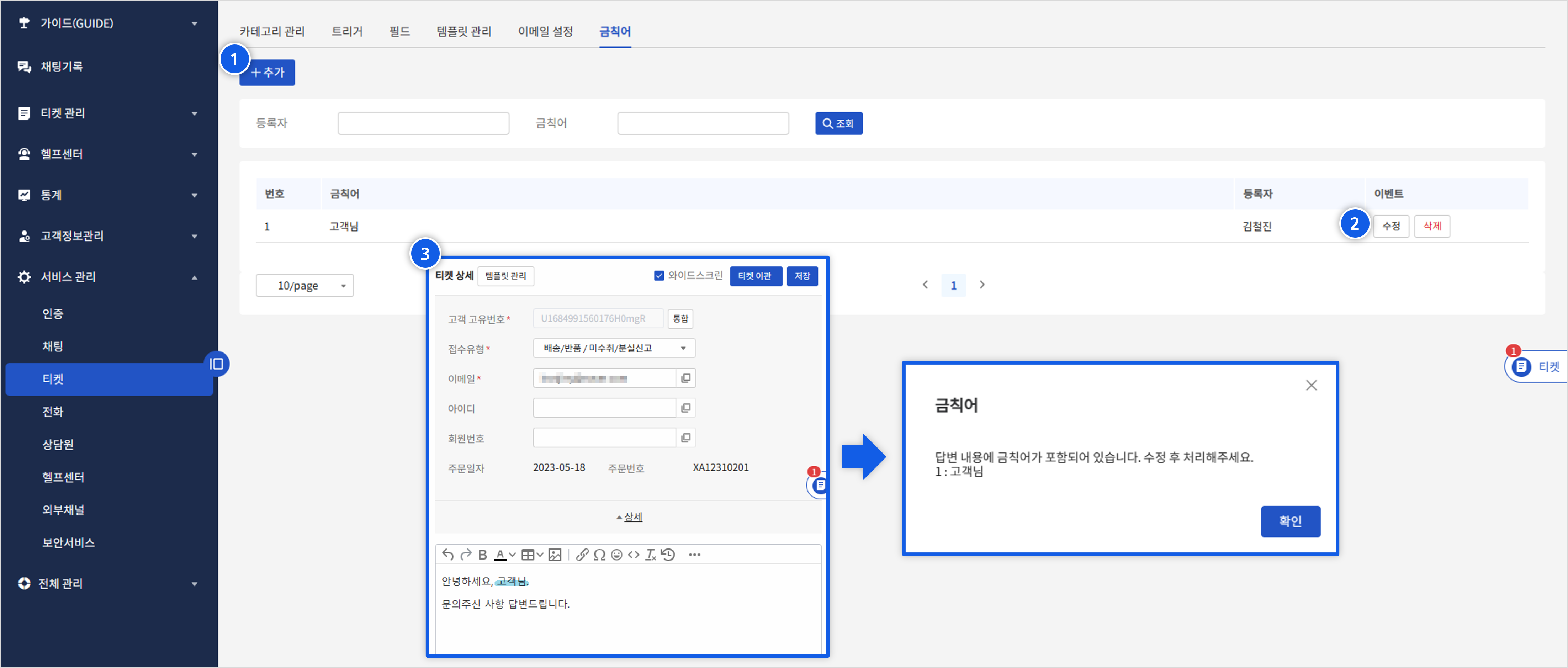
금칙어

금칙어는 고객 문의에 대한 티켓 처리 시 오탈자 또는 잘못된 안내사항이 내용에 포함되는 것을 방지하는 기능입니다.
① 금칙어 추가
- 금칙어를 등록하려면 추가 버튼을 클릭합니다.
- 대화상자가 실행되며 금칙어로 등록할 단어를 입력한 후 저장 버튼을 클릭합니다.
② 금칙어 수정/삭제
- 수정 및 삭제 버튼을 통해 등록된 금칙어를 수정하거나 삭제할 수 있습니다.
③ 금칙어 적용 예시
- 티켓 처리 화면에서 처리하기 또는 미리보기 클릭 시 내용에 금칙어가 포함되면 금칙어 대화상자가 실행되어 티켓 처리를 통제합니다.
- 내용에 포함된 금칙어를 수정하면 정상적으로 티켓을 처리할 수 있습니다.
전화
콜백 관리를 위한 IVR 경로 코드, 경로명을 등록하고, 전화 발신 시 고객에게 표시되는 발신번호를 등록하는 메뉴입니다. 해당 메뉴는 계약 정보에서 티켓 관리 → 전화CTI사용 기능이 사용으로 설정되어야 표시됩니다.
전화 기능이 사용으로 설정된 상태에서 전화 권한이 부여된 상담원에게는 전화 위젯이 표시되며, 해당 위젯을 통해 전화 상담 관련 기능들을 이용할 수 있습니다.
본 문단에서는 전화 관련 설정 방법을 안내하고 있으므로 사용법이 궁금하다면 티켓관리(전화) 가이드를 참고하십시오.
✔ [FAQ 바로가기] 상담원에게 전화 아이콘이 표시되지 않아요.
✔ [FAQ 바로가기] CTI 화면은 전화 권한이 있는 서비스에서만 접속할 수 있나요?
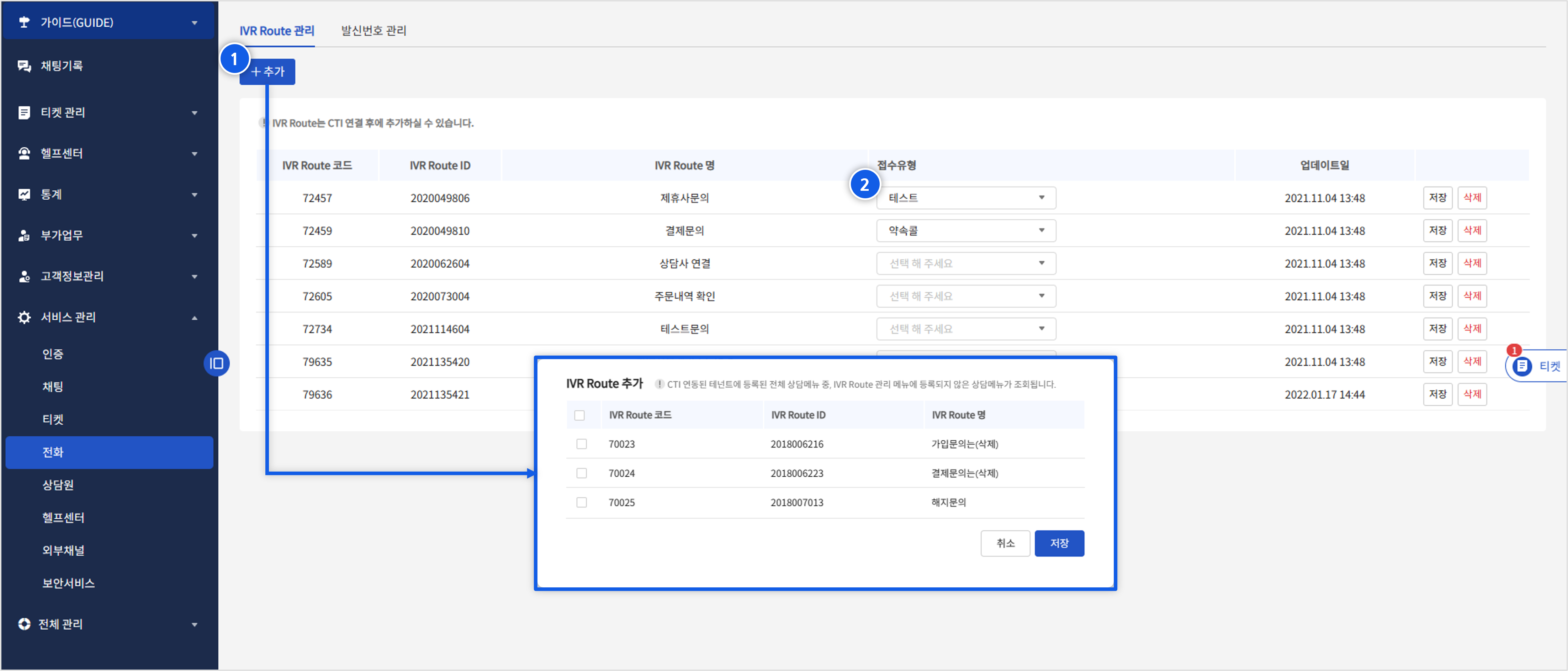
IVR Route 관리

IVR Route 관리는 CTI에 설정된 IVR 시나리오 중 상담원과 직접 연결되는 경로를 추가하여 Online Contact 전화 기능과 연결하는 메뉴입니다.
① IVR Route 추가
- CTI가 연결된 상태에서 추가 버튼을 눌러 IVR Route 추가 대화상자를 실행합니다.
- CTI 테넌트에 등록된 전체 상담 메뉴 중 해당 서비스에 등록되지 않은 상담메뉴가 조회되며, 추가할 대상을 선택한 후 저장 버튼을 누르면 IVR Route가 추가됩니다.
- 등록된 IVR Route는 삭제 만 가능하며, 연동된 CTI 상에서 IVR Route 데이터가 수정되었을 경우, 해당 데이터를 삭제한 후 다시 추가해야 수정된 데이터가 반영됩니다.
② 접수유형
- 등록된 IVR Route별로 접수유형을 지정할 수 있습니다.
- 설정 시 해당 경로로 전화가 접수되어 티켓이 생성되면 설정된 접수유형으로 자동 생성됩니다.
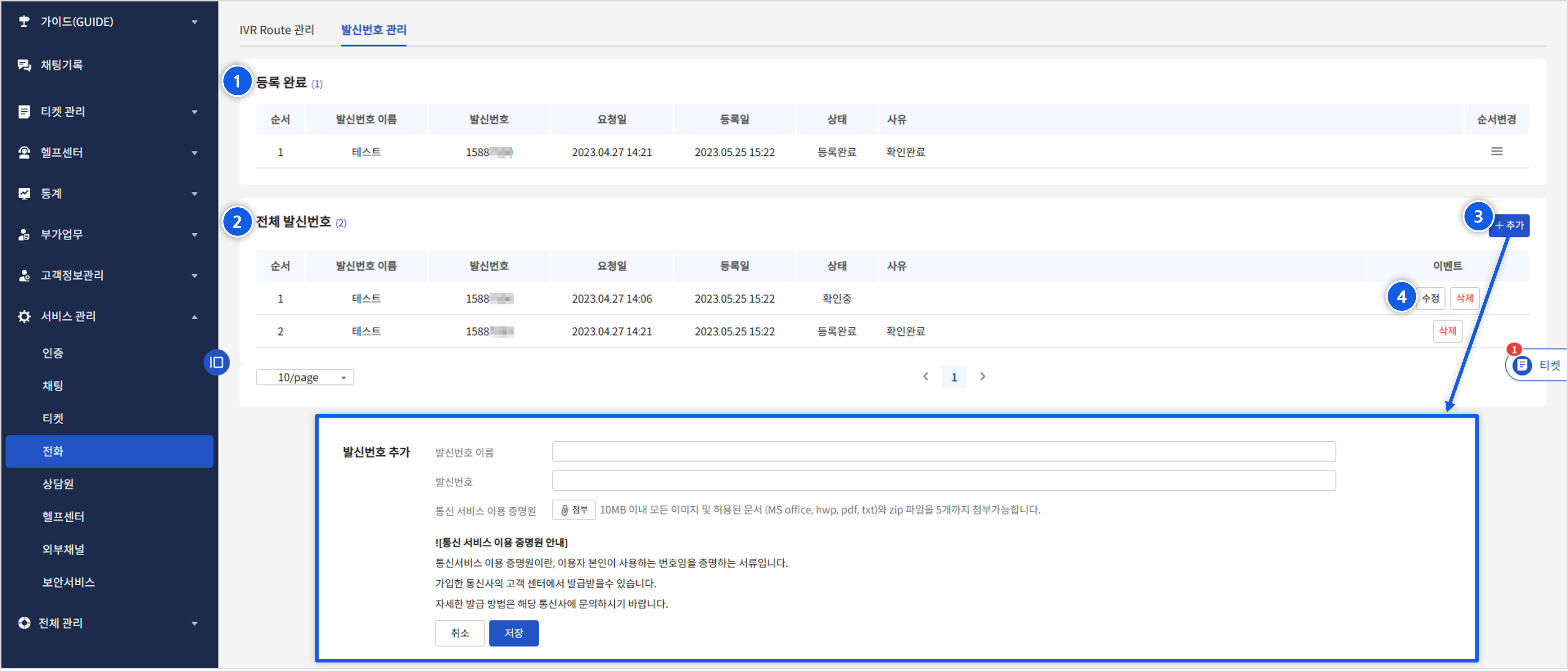
발신번호 관리

발신번호 관리는 전화 발신 시 고객에게 표시되는 발신번호를 등록 및 관리하는 메뉴입니다. 한 조직 내에서 한 명의 상담원이 복수의 서비스로 전화 상담을 진행할 경우, 아웃바운드 통화 목적에 맞게 발신번호를 선택하는 기능으로 활용할 수 있습니다.
① 등록 완료
- 전체 발신번호 중 '등록완료' 상태의 발신번호만 표기됩니다.
- 순서변경 아이콘을 마우스로 끌어서 순서를 조정할 수 있으며, 해당 목록은 [전화 위젯 → 전화 걸기] 기능의 발신번호 선택 목록에 실시간으로 반영됩니다.
② 전체 발신번호
- 전체 발신번호 목록에는 등록된 모든 발신번호 내역이 표기됩니다.
③ 발신번호 추가
- 발신번호를 추가하려면 추가 버튼을 클릭합니다.
- 클릭 시 발신번호 추가 화면으로 이동되며 발신번호 이름, 발신번호, 통신 서비스 이용 증명원을 첨부한 후 저장하면 '확인중' 상태로 등록됩니다.
- 이후 서비스 이용 증명원 검증이 완료되면 '등록완료' 또는 '등록불가' 상태로 변경되며, 상태 변경에 대한 사유를 확인할 수 있습니다.
- 등록 완료된 발신번호는 등록 완료 목록에 추가됩니다.
④ 발신번호 수정/삭제
- 등록된 발신번호 정보의 수정은 '확인중' 상태일 때만 가능하며, 삭제는 상태와 무관하게 처리할 수 있습니다.
상담원
채팅, 전화, 메일 등 다양한 경로로 유입된 고객 문의를 처리하기 위한 상담원과 상담 그룹을 등록하는 메뉴입니다.
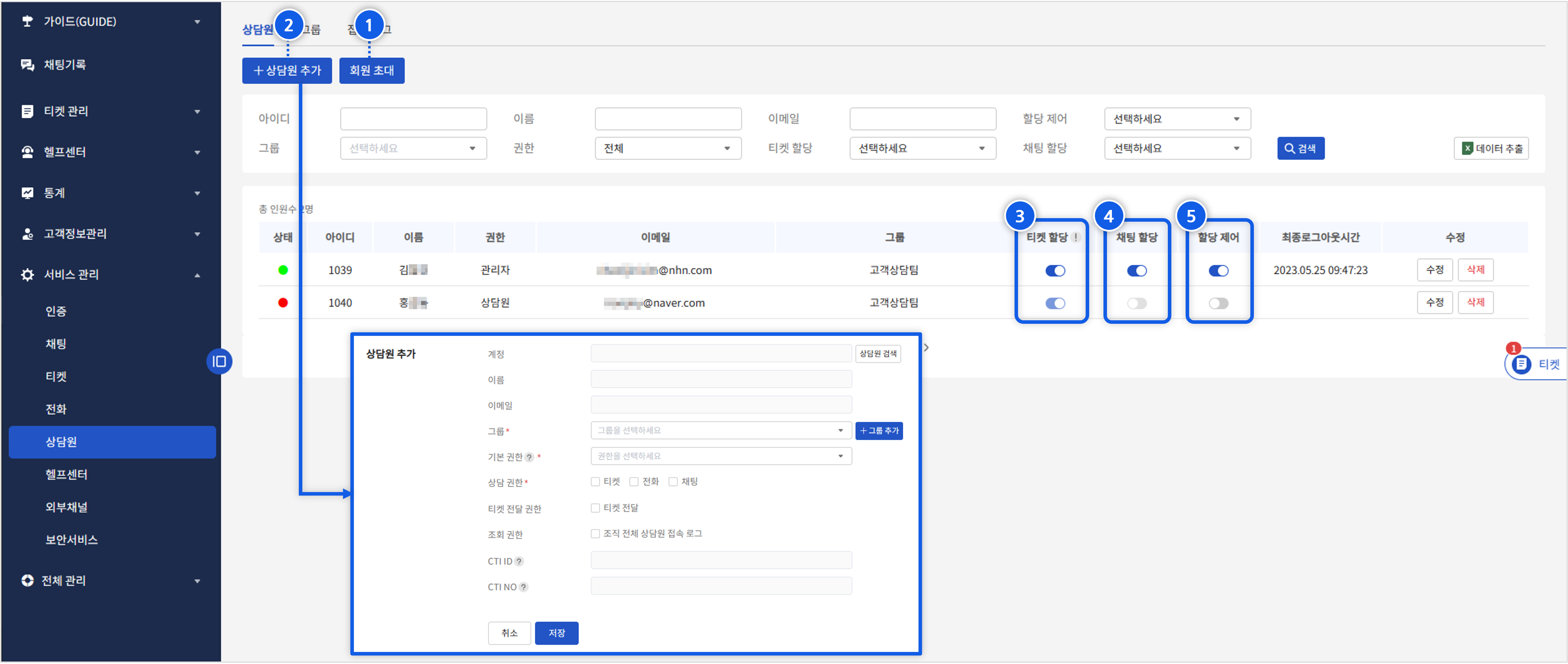
상담원

상담원 탭에서는 Online Contact을 사용하는 상담원의 정보를 등록하고 권한을 부여할 수 있습니다. 상담원으로 추가할 사용자는 IAM 회원으로 등록되어 있어야하며, 등록되어 있지 않다면 회원 초대 기능을 통해 초대할 수 있습니다.
① 회원 초대
- 상담원을 추가하기 전, 해당 담당자가 IAM 회원으로 등록되어 있지 않다면 회원 초대 버튼을 클릭합니다.
- 초대할 회원의 이름, ID, 이메일을 입력한 후 확인 버튼을 클릭합니다.
- 입력된 이메일로 초대 메일이 발송되며, 해당 이메일을 통해 비밀번호를 설정하면 IAM 회원으로 가입이 완료됩니다.
- IAM 회원 초대 기능은 NHN Cloud CONSOLE → 멤버 관리 → IAM 회원 탭에서도 사용할 수 있습니다.
② 상담원 추가
- 신규 상담원을 등록하려면 상담원 추가 버튼을 클릭합니다.
- 상담원 추가 페이지로 이동되며 입력 항목은 아래와 같습니다.
- 계정: 상담원 검색 버튼을 통해 IAM 회원을 검색한 후 선택합니다. 검색 시 이름, 계정, 이메일 중 하나를 반드시 입력하여 검색해야 합니다.
- 그룹: 해당 상담원이 소속될 그룹을 선택합니다. 그룹이 없을 경우 그룹 추가 버튼을 통해 그룹을 생성할 수 있습니다.
- 기본권한: 해당 상담원의 권한을 선택합니다. 관리자 또는 상담원만 선택 가능하며, 조직관리자는 [전체 관리 → 조직관리자] 메뉴에서 설정할 수 있습니다.
※ 참고사항
- 관리자: 상담원 권한에 서비스 설정 메뉴 기능이 추가된 권한(티켓, 채팅 권한 개별 부여 가능, 전화 선택 시 티켓 자동 선택, 콜백 할당 권한 기본 부여)
- 상담원: 티켓, 전화 및 채팅 상담을 위한 권한(티켓, 채팅 권한 개별 부여 가능, 전화 선택 시 티켓 자동 선택, 전화 선택 시 콜백 할당 권한 선택 가능)
- 상담권한: 해당 서비스의 계약 정보에 따라 티켓, 채팅, 전화 등의 문의 유입경로가 나타나며 해당 상담원이 이용할 상담 수단을 선택합니다.
- 티켓 전달 권한: 티켓 처리 시 다른 상담원에게 전달할 수 있는 권한을 설정합니다.
- 조회 권한: 조직 내 모든 상담원의 접속 로그를 볼 수 있는 권한을 설정합니다.
③ 티켓 할당
- 티켓 할당 가능 여부를 설정합니다.
- OFF로 설정하면 티켓 생성 및 전달 시 해당 상담원에게 할당할 수 없게 됩니다.
④ 채팅 할당
- 채팅 문의에 대한 할당 여부를 설정합니다.
- OFF로 설정하면 채팅 문의가 접수되었을 때, 채팅 상태가 '온라인'이여도 해당 상담원에게 채팅이 할당되지 않습니다.
⑤ 할당 제어
- 티켓 할당 및 채팅 할당 설정을 상담원이 스스로 변경 가능한 지 설정합니다.
- ON으로 설정하면 개인정보설정 대화상자에서 자신의 티켓 할당, 채팅 할당 여부를 직접 변경할 수 있습니다.
- 개인정보설정은 Online Contact 화면 우측 상단의 계정 이름을 선택하여 실행할 수 있습니다.
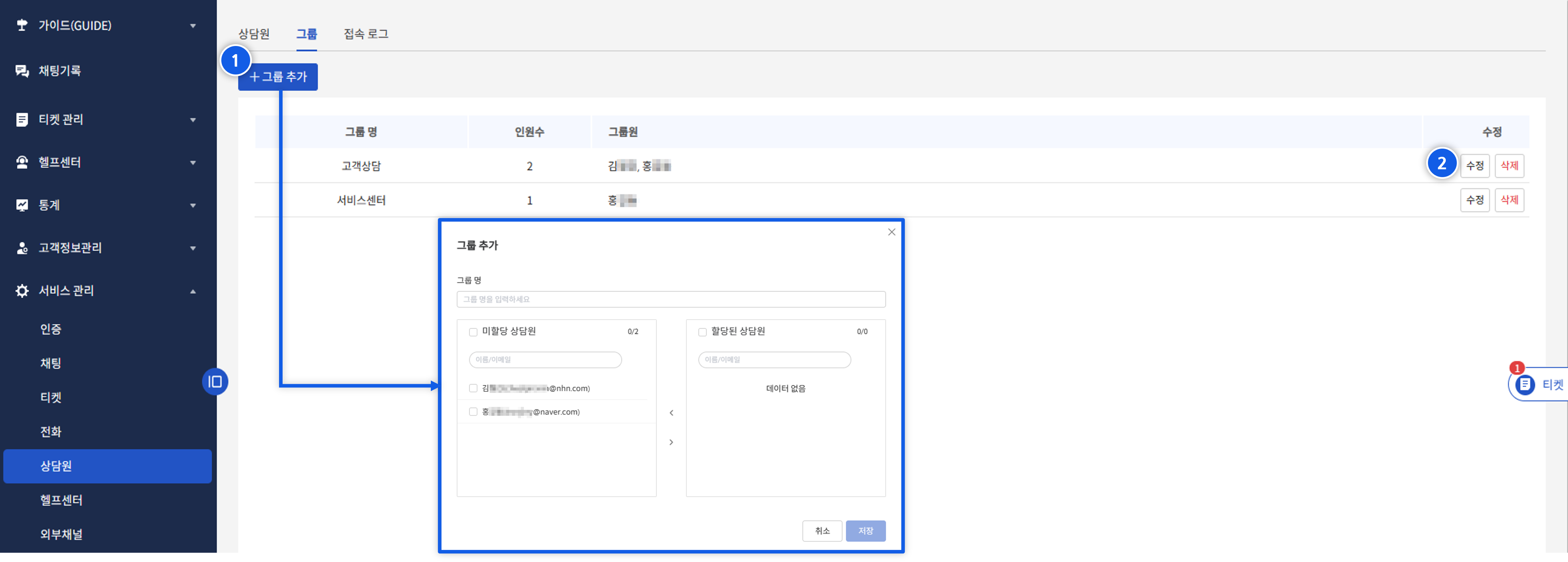
그룹

그룹 탭에서는 상담원이 소속되는 그룹을 등록하거나 수정, 삭제할 수 있습니다. [서비스관리 → 티켓 → 트리거] 설정을 통해 접수유형에 따라 그룹별로 티켓을 할당하거나, 알림 메일을 전송하는 등의 용도로 사용됩니다.
① 그룹 추가
- 그룹을 추가하려면 그룹 추가 버튼을 클릭합니다.
- 그룹 추가 대화상자가 실행되며 그룹의 명칭을 입력한 후 그룹에 소속될 상담원을 체크하여 [>] 버튼을 클릭합니다.
- 선택된 상담원은 할당된 상담원 영역으로 이동되어 해당 그룹에 소속됩니다. 이후 저장 버튼을 클릭하면 그룹 추가가 완료됩니다.
② 그룹 수정/삭제
- 수정 버튼을 클릭하여 해당 그룹의 명칭과 소속 상담원을 변경할 수 있으며, 삭제 버튼으로 해당 그룹을 삭제할 수 있습니다.
헬프센터
고객 서비스 향상을 위해 공지사항, FAQ, 1:1문의, 채팅 등의 기능을 지원하는 헬프센터 페이지를 직접 설정하는 화면입니다.
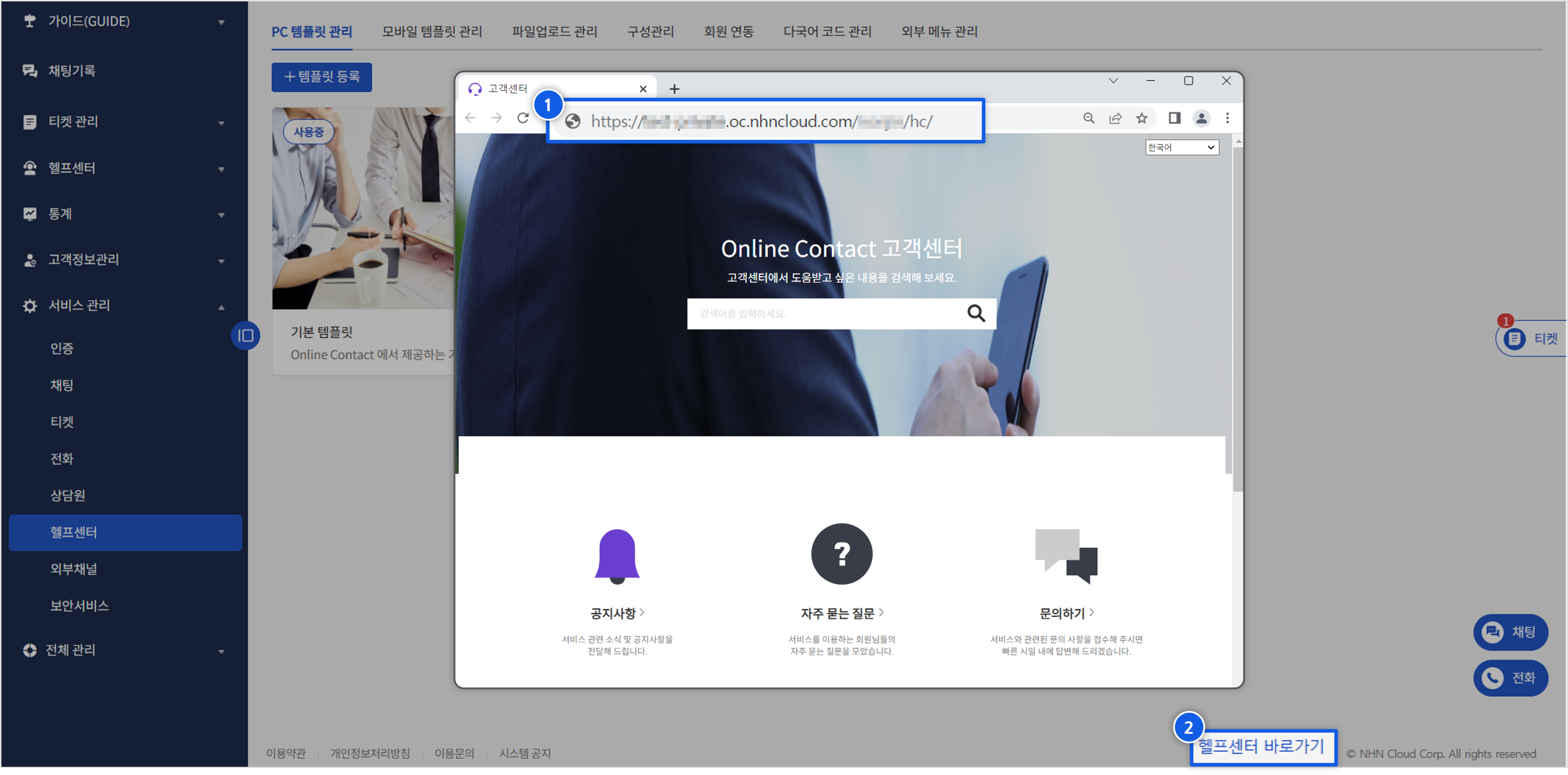
헬프센터 접속

헬프센터 페이지는 아래의 방법으로 접속할 수 있습니다.
① https:// 도메인명.oc.nhncloud.com/서비스ID/hc 으로 접속
- 도메인명은 Online Contact 조직 생성 시 작성한 정보로 NHN Cloud CONSOLE → 조직 설정 → 도메인 설정에서 수정할 수 있습니다.
- 서비스ID는 [전체 관리 → 계약 서비스 현황] 메뉴에서 서비스 추가 시 입력한 정보로, 최초 생성 이후 수정이 불가합니다.
② Online Contact 우측 하단 헬프센터 바로가기 링크 클릭
PC/모바일 템플릿 관리
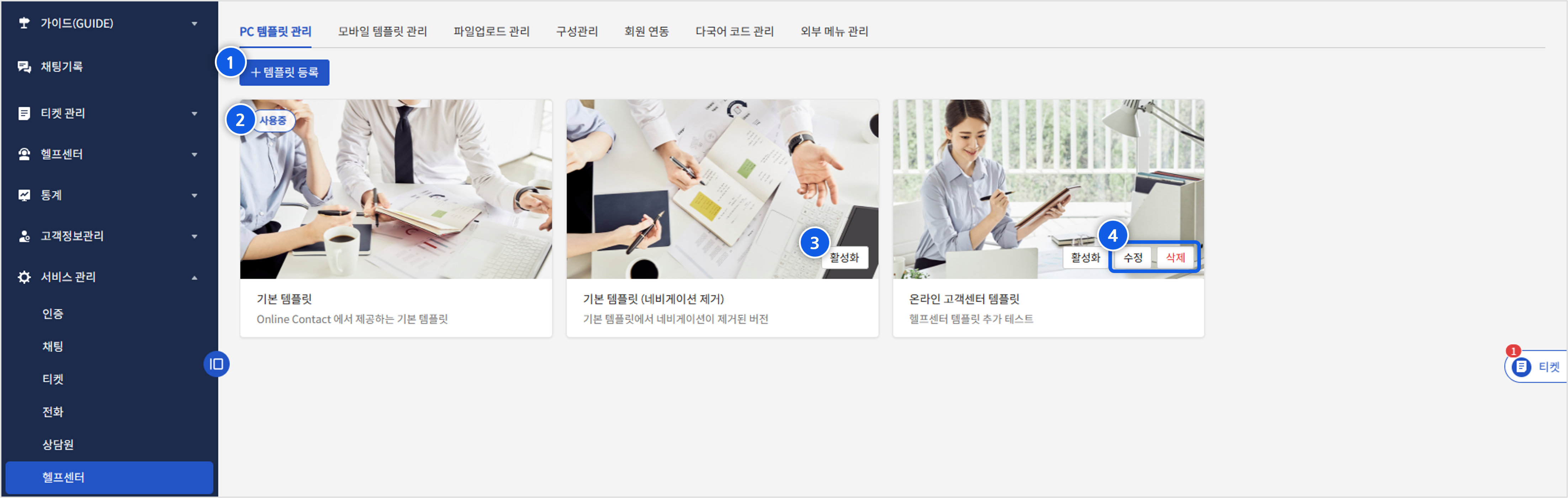
1. 템플릿 관리 화면

템플릿 관리는 헬프센터의 디자인 테마를 관리하는 메뉴입니다. 서비스별로 PC, 모바일 버전 각각 메인 화면 디자인을 수정할 수 있는 편집 기능을 제공합니다.
① 템플릿 등록
- 템플릿을 추가하려면 템플릿 등록 버튼을 클릭합니다.
- 추가 방법은 아래 2. 템플릿 등록 문단을 참고하십시오.
② 사용중
- 현재 헬프센터 페이지에 적용된 템플릿은 사용중 표시가 나타납니다.
③ 활성화
- 템플릿을 헬프센터 페이지에 반영하려면 활성화 버튼을 클릭합니다.
- 선택된 템플릿의 HTML 및 CSS 코드가 헬프센터 페이지에 즉시 적용됩니다.
④ 수정/삭제
- 활성화되지 않은 템플릿은 수정, 삭제 버튼을 통해 선택한 템플릿의 내용을 수정하거나 삭제할 수 있습니다.
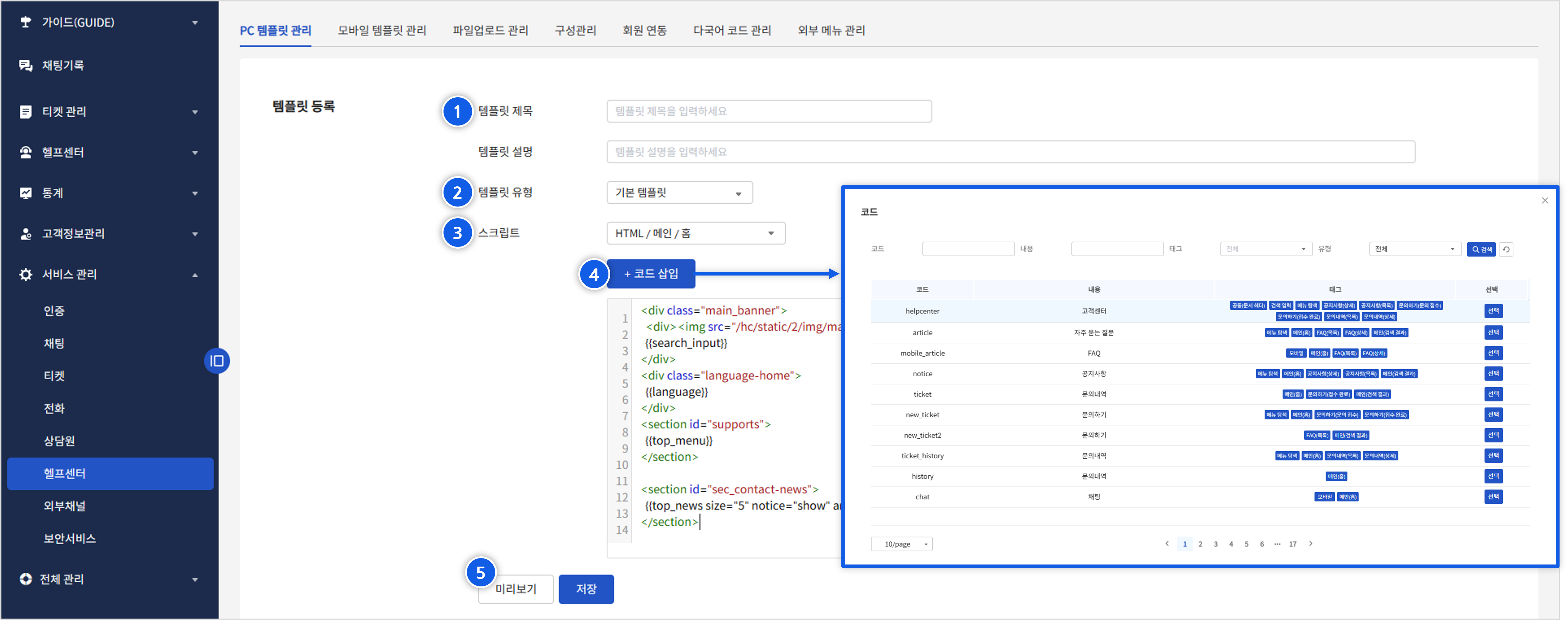
2. 템플릿 등록

① 템플릿 제목/ 템플릿 설명
- 등록할 템플릿의 제목과 설명을 입력합니다.
② 템플릿 유형
- Online Contact에서 제공하는 기본 템플릿 중 하나를 선택합니다.
- 선택된 템플릿의 스크립트가 적용됩니다.
③ 스크립트
- 선택한 템플릿 유형에 따라 적용된 CSS / HTML / Java Script 소스코드를 직접 수정할 수 있습니다.
- [서비스 관리 → 헬프센터 → 파일업로드 관리] 메뉴에서 필요한 파일(스크립트, 폰트, 이미지 등)을 업로드한 후 리소스 경로를 입력하여 적용할 수 있습니다.
④ 코드 삽입
- 코드 삽입 버튼을 클릭하면 [서비스 관리 → 헬프센터 → 다국어 코드 관리] 메뉴에서 설정한 언어 세트 목록이 조회됩니다.
- 선택 버튼을 클릭하여 에디터에 다국어 코드를 삽입할 수 있습니다.
- 등록된 다국어코드는 헬프센터 내 언어 설정에 따라 해당하는 언어로 출력됩니다.
⑤ 미리보기
- 편집 후 미리보기 버튼을 통해 헬프센터에 적용될 모습을 사전에 확인할 수 있습니다.
✔ [FAQ 바로가기] 헬프센터 PC/모바일 템플릿 관리 기능의 구체적인 예시가 궁금해요.
✔ [FAQ 바로가기] 헬프센터 텍스트의 폰트를 바꾸거나, 굵게/밑줄 등의 효과를 적용할 수 있나요?
※ 참고사항
기본 템플릿에 적용된 HTML 클래스(class)와 아이디(id) 요소들은 다음과 같습니다.
main.css
요소 이름 설명 .main_banner 메인 상단 배너 영역 .main_banner img 메인 상단 배너 영역 이미지 .carousel-caption .title_txt 메인 상단 배너 영역 제목 .carousel-caption .sub_txt 메인 상단 배너 영역 소제목 .search-box 메인 상단 배너 영역 검색상자 .search-box .icon-ic-search 메인 상단 배너 영역 검색아이콘 #supports .container-con 메인 고객센터 구성요소 영역 #supports .support__item:nth-child(1):before 메인 공지사항 아이콘 #supports .support__item:nth-child(2):before 메인 FAQ 아이콘 #supports .support__item:nth-child(3):before 메인 문의하기 아이콘 #supports .support__item:nth-child(4):before 메인 문의내역 아이콘 #supports .support__item .card-title .btn 메인 구성요소 제목 #supports .support__item .card-title .btn:hover 메인 구성요소 제목 호버 시 색 변경 #supports .support__item .card-title .btn:after 메인 구성요소 텍스트 우측 화살표 아이콘 #supports .support__item .card-text 메인 구성요소 설명 텍스트 #sec_contact-news .textArea 메인 하단 배너 영역 #sec_contact-news .textArea .text-item h3 메인 하단 배너 영역 제목 #sec_contact-news .textArea .text-item .icon-more::after 메인 하단 배너 영역 더보기 아이콘 #sec_contact-news .textArea .text-item li 메인 하단 배너 영역 게시글 리스트 #chat-offline 상담원 부재중 박스 #chat-offline .title 상담원 부재중 박스 제목 #chat-offline .text 상담원 부재중 박스 텍스트 #chat-offline .close 상담원 부재중 박스 닫기 아이콘 #chat-offline .btn 상담원 부재중 박스 문의하기 아이콘
faq.css
요소 이름 설명 .lnb--fixed .lnb--fixed__nav 세부 페이지 좌측 LNB .help-center-title 세부 페이지 좌측 LNB 제목 .lnb__nav 세부 페이지 좌측 LNB 리스트 .lnb__nav li a 세부 페이지 좌측 LNB 리스트 개별 .lnb__nav li.on a 세부 페이지 좌측 LNB 리스트 선택 .lnb--fixed__side-divider 세부 페이지 LNB/contents 구분선 .lnb--fixed__content 세부 페이지 콘텐츠 영역 .tit_txt 세부 페이지 콘텐츠 영역 제목 .data_info-box 세부 페이지 콘텐츠 영역 박스 .tab_category 세부 페이지 콘텐츠 영역 카테고리 탭 .tab_category>li.on 세부 페이지 콘텐츠 영역 카테고리 선택 .tab_category>li 세부 페이지 콘텐츠 영역 카테고리 개별 .tbl_wrap 세부 페이지 콘텐츠 영역 리스트 .faqData th:nth-child(1) FAQ 테이블 카테고리 .faqData th:nth-child(2) FAQ 테이블 제목 .faqData th:nth-child(3) FAQ 테이블 등록일 .faqData tr.hot-text td FAQ 테이블 개별 상단고정 카테고리 .faqData tr.hot-text td .title-info a FAQ 테이블 개별 상단고정 제목 .faqData td .title-info sup FAQ 테이블 개별 상단고정 HOT .gocont .search FAQ 검색 .sel FAQ 검색 카테고리 .search .inp FAQ 검색어 입력 .search .btnArea FAQ 검색 버튼 .faqData_info-con FAQ 세부 문서 콘텐츠 .faqData_info-con .dataTit FAQ 세부 문서 제목 .faqData_info-con .dataTime FAQ 세부 문서 등록일 .faqData_info-con .dataTextBox FAQ 세부 문서 내용 텍스트
notice.css
요소 이름 설명 .el-breadcrumb 세부 페이지 우측 상단 텍스트 영역 .el-breadcrumb li 세부 페이지 우측 상단 텍스트 영역 개별 .noticeData 공지사항 테이블 .noticeData th:nth-child(1) 공지사항 테이블 번호 .noticeData th:nth-child(2) 공지사항 테이블 제목 .noticeData th:nth-child(3) 공지사항 테이블 말머리 .noticeData th:nth-child(4) 공지사항 테이블 등록일 .noticeData tr.hot-text 공지사항 테이블 개별 상단고정 .noticeData tr.hot-text td 공지사항 테이블 개별 상단고정 번호 .noticeData tr.hot-text td .title-info a 공지사항 테이블 개별 상단고정 제목 .noticeData td .title-info sup 공지사항 테이블 개별 상단고정 HOT .icon-leavel-1 공지사항 테이블 개별 상단고정 말머리 .noticeData tr 공지사항 테이블 개별 .noticeData td .title-info a 공지사항 테이블 개별 제목 .upload-text-memo 문의하기 첨부파일 필드 텍스트 .faqData_info-con .dataTime .noticeType 공지사항 세부 문서 말머리 .faqData_info-con .dataTime .noticeType .icon-leavel-1 공지사항 세부 문서 말머리 아이콘
search.css
요소 이름 설명 .paginate 페이지네이션 영역 .paginate li 페이지네이션 개별 .paginate li.firstPage a 페이지네이션 << 키 .paginate li.firstPage a.img 페이지네이션 << 키 이미지 .paginate li.prev a. 페이지네이션 < 키 .paginate li.prev a img 페이지네이션 < 키 이미지 .paginate li a 페이지네이션 개별 페이지 .paginate li.number.active a 페이지네이션 현재 페이지 .paginate li.next a. 페이지네이션 > 키 .paginate li.next a img 페이지네이션 > 키 이미지 .paginate li.lastPage a 페이지네이션 >> 키 .paginate li.lastPage a.img 페이지네이션 >> 키 이미지 .search-title 검색결과 제목 .search-title strong 검색결과 제목 검색어 강조 .search-text 검색결과 .search-text .search-title_sub 검색결과 하위분류 .search-text .search-text_lit 검색결과 개별 .search-text .search-text_lit dt a 검색결과 개별 제목 .search-text .search-text_lit dd .search-text_con 검색결과 개별 내용 미리보기 .search-text .search-text_lit dd .search-text_time 검색결과 개별 작성일
inquiry.css
요소 이름 설명 .selectStyle 검색 내부 옵션 .inquiry-con 문의하기 콘텐츠 영역 .inquiry-con_table 문의하기 테이블 .inquiry-con_table th 문의하기 테이블 필드 .bl_ess 문의하기 테이블 필드 필수 * .inquiry-con_table td 문의하기 테이블 입력 .error_txt 문의하기 테이블 입력 에러 텍스트 .inquiry-btn 문의하기 접수 버튼 .layui-icon 화살표 버튼 .layui-icon-right > (좌측 방향) 화살표 버튼 .layui-icon-up V (아래 방향) 화살표 버튼 .check_area_wrap .td-radio .layui-form-checkbox[lay-skin="primary"] span 체크박스 텍스트 .error_txt 에러 텍스트
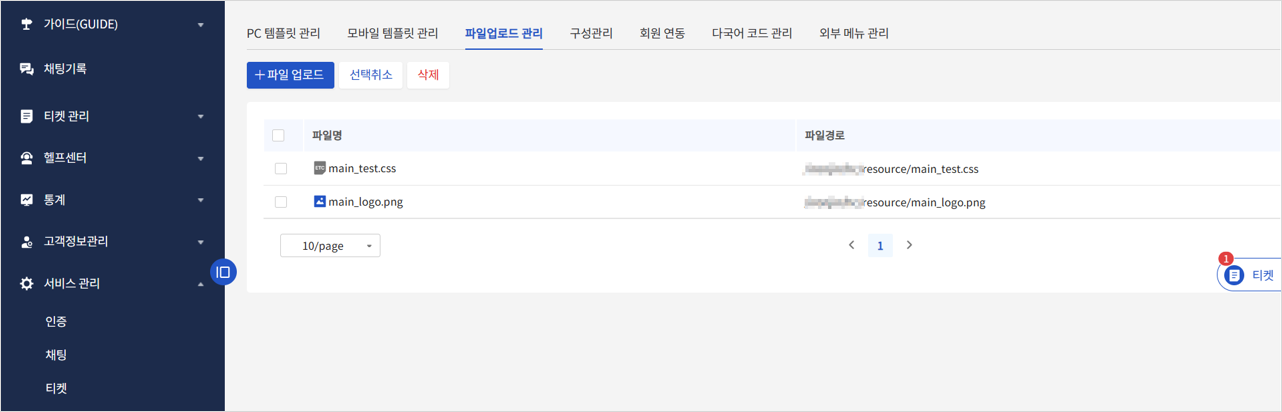
파일업로드 관리

파일업로드 관리는 헬프센터 템플릿, 티켓처리 템플릿, 메일 레이아웃 작성 등 Online Contact에서 사용할 파일을 관리할 수 있습니다. 공통적으로 사용되는 파일을 매번 첨부할 필요 없이 서버에 업로드하고 필요한 메뉴에서 파일경로를 붙여넣어 불러올 수 있습니다.
① 파일 업로드
- 파일 업로드 버튼을 통해 사용자 PC에 저장된 파일을 업로드할 수 있습니다.
- 업로드 시 동일한 이름을 가진 파일이 이미 존재할 경우 업로드가 불가하며, 파일명을 변경하여 업로드해야 합니다.
② 파일경로
- 업로드된 파일의 경로를 확인할 수 있습니다.
- 해당 경로를 템플릿, 레이아웃 등에 붙여넣어 사용합니다.
③ 삭제
- 업로드한 파일을 선택한 후 삭제 버튼을 클릭하면 파일을 삭제할 수 있습니다.
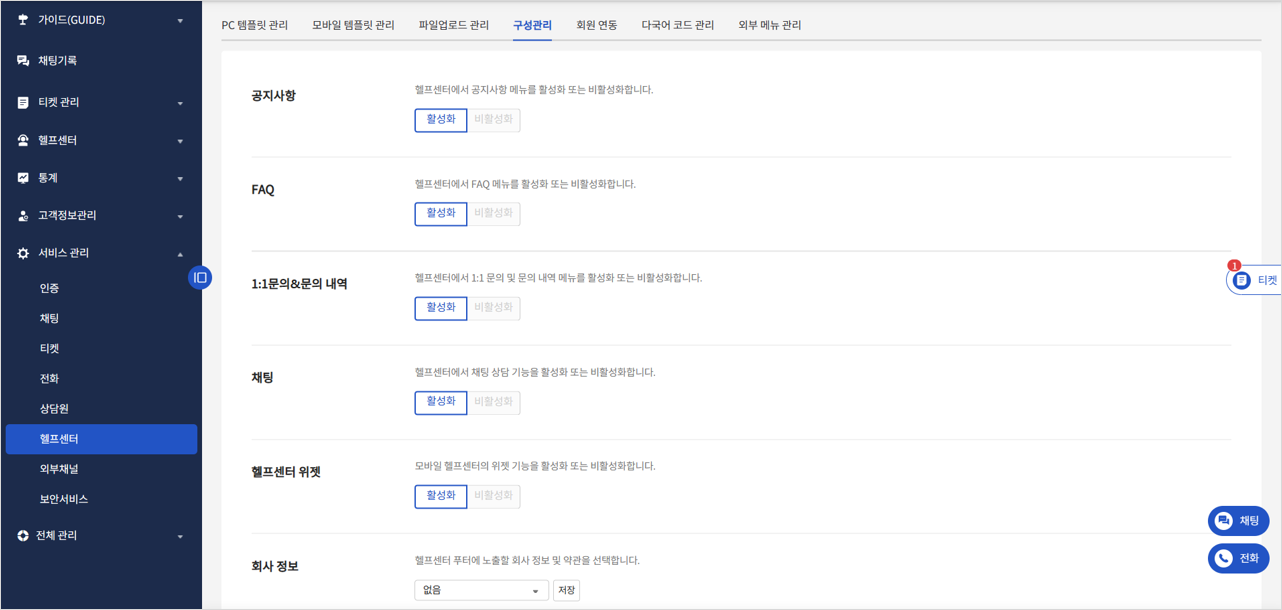
구성관리

구성관리는 헬프센터에서 기본적으로 제공하는 기능을 활성화/비활성화 처리하는 메뉴입니다. 비활성화 시 헬프센터 페이지에서 해당 메뉴가 보이지 않게 됩니다. 관리 가능한 기능은 다음과 같습니다.
- 공지사항
- FAQ(자주 묻는 질문)
- 1:1문의 & 문의내역
- 채팅
- 헬프센터 위젯
- 회사 정보(전체 관리 → 회사정보 관리 메뉴에서 추가 및 수정 가능)
회원 연동

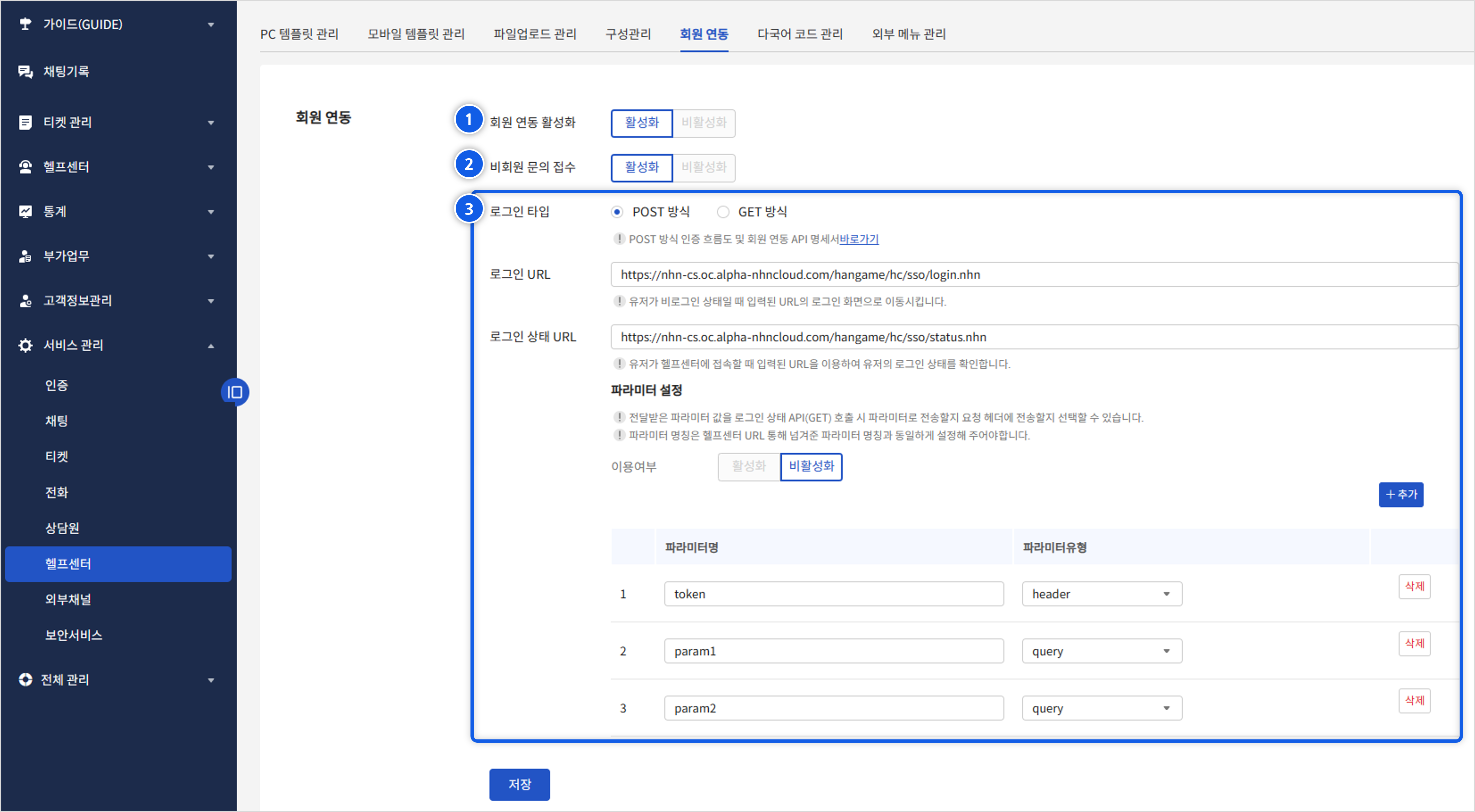
회원 연동 기능은 자체 운영중인 서비스의 회원 인증을 Online Contact 헬프센터와 연동하는 기능입니다. 로그인 연동을 통해 자사 서비스의 로그인 정보로 회원 문의 접수 및 문의 내역을 확인할 수 있습니다.
① 회원 연동 활성화
- 회원 연동을 사용하려면 활성화로 설정합니다.
② 비회원 문의 접수
- 활성화 시 고객이 로그인하지 않은 상태에서도 문의 접수가 가능해집니다.
- 비활성화할 경우, 로그인 상태에서만 문의 접수가 가능하도록 통제됩니다.
③ 연동 설정
- 로그인 연동 방식을 선택하고 URL, 파라미터 등을 설정합니다.
- POST 방식과 GET 방식의 두 가지 타입으로 제공되며, 연동을 위해서는 Online Contact에서 제공하는 개발 명세서에 따라 API를 개발하여 회원연동 관리 화면에 등록해야 합니다.
- 로그인 타입에 따른 API 가이드는 아래 문서를 참고하십시오.
※ 회원연동 API 가이드
다국어 코드 관리
헬프센터에 적용할 다국어 코드 및 태그를 관리하는 메뉴입니다. 언어 설정에 따라 헬프센터 웹 페이지에서 노출되는 각종 명칭, 안내 문구 등을 코드로 관리할 수 있습니다.
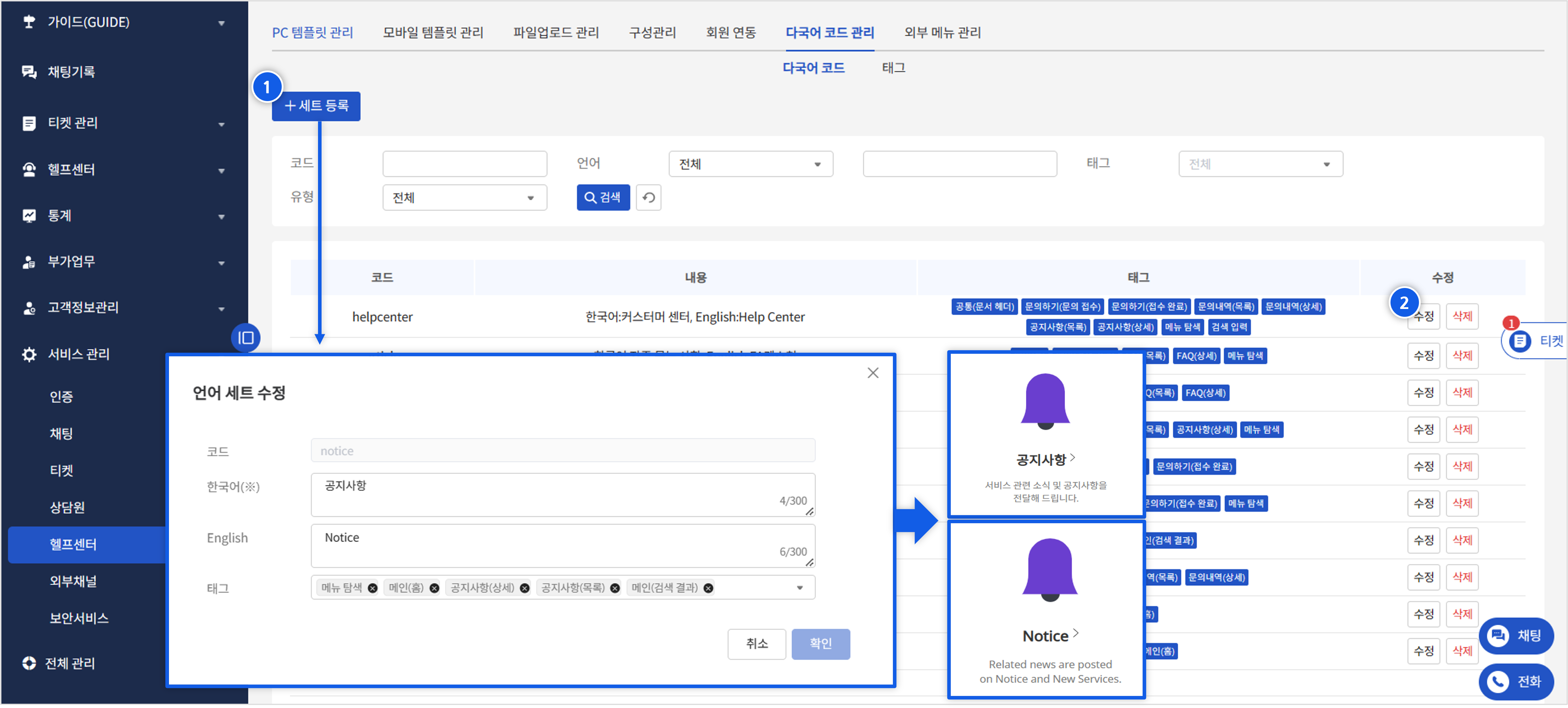
1. 다국어 코드

다국어 코드 탭에서는 헬프센터에서 사용할 다국어 언어 세트를 관리할 수 있습니다. 기본 등록되어 있는 시스템 언어 세트는 내용 및 태그 수정만 가능하며, 코드 값은 변경이 불가합니다.
① 세트 등록
- 다국어 세트를 추가하려면 세트 등록 버튼을 클릭합니다.
- 언어 세트 등록 팝업창이 실행되며 직접 다국어 언어 세트를 등록할 수 있습니다.
- [전체 관리 → 계약 서비스 현황 → 계약 현황 → 계약 기본정보 설정] 화면에서 등록한 헬프센터 언어에 따라 언어별 입력 칸이 표시됩니다.
- 각 언어별로 헬프센터에 표기될 명칭을 등록합니다.
- 태그 설정을 통해 언어 세트를 사용처 및 종류별로 분류할 수 있습니다.
- 등록된 세트는 PC/모바일 템플릿 관리 탭에서 스크립트 내에 삽입하여, 언어별 헬프센터 페이지를 구성하는 데에 활용할 수 있습니다.
② 수정/삭제
- 수정 및 삭제 버튼으로 등록된 언어세트를 수정하거나 삭제할 수 있습니다.
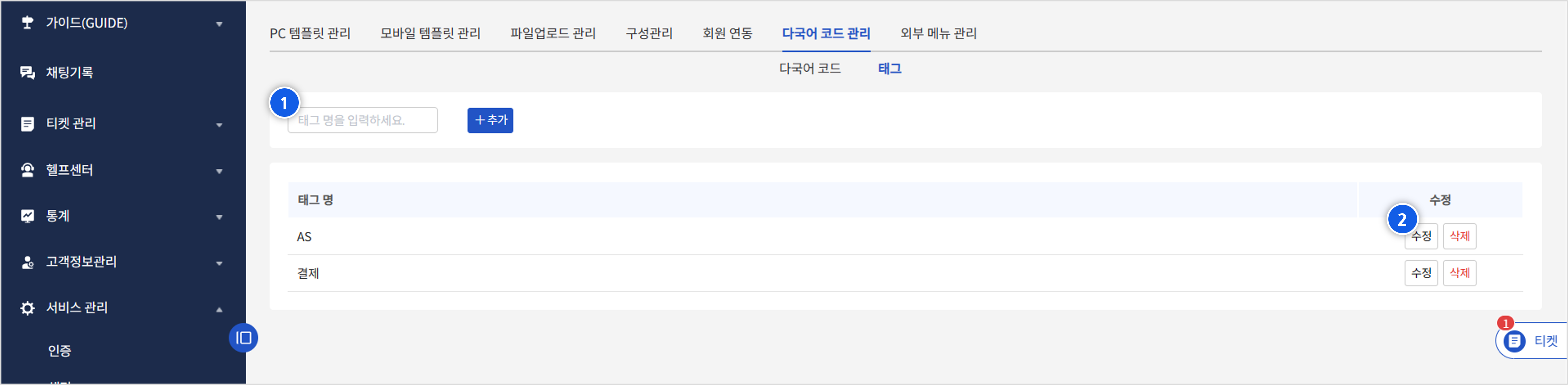
2. 태그

태그 탭에서는 언어 세트를 보다 쉽게 분류할 수 있도록 사용자 정의 태그를 관리할 수 있습니다.
① 추가
- 텍스트 박스에 태그 명칭을 입력한 후 추가 버튼을 클릭하면 사용자 정의 태그가 추가됩니다.
- 추가된 태그는 다국어 코드 탭에서 언어 세트에 연결하여 활용할 수 있습니다.
② 수정/삭제
- 수정 및 삭제 버튼으로 등록된 태그를 수정하거나 삭제할 수 있습니다.
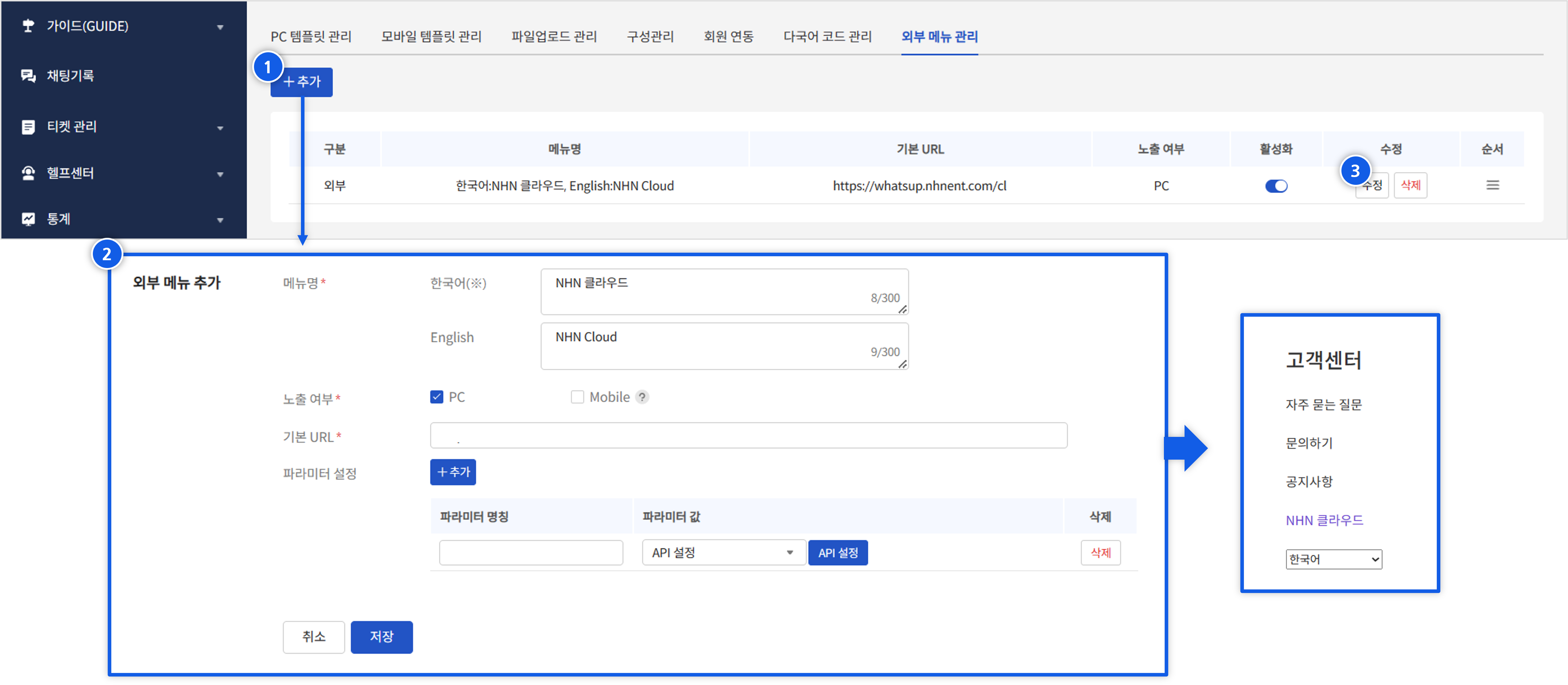
외부 메뉴 관리

외부 메뉴 관리는 헬프센터 페이지에 다른 외부 메뉴를 추가하고 싶을 경우 사용합니다.
① 추가
- 외부 메뉴를 추가하고 싶을 경우 추가 버튼을 클릭합니다.
② 외부 메뉴 추가
- 메뉴 추가 페이지로 이동되며 추가할 메뉴의 정보를 입력합니다.
- 입력 항목은 아래와 같습니다.
- 메뉴명: 헬프센터 페이지에 표시되는 메뉴 명칭입니다. 언어별 헬프센터 설정에 따라 각 언어별로 작성할 수 있습니다.
- 노출 여부: 헬프센터에 접속한 단말기가 PC인지, 모바일인지에 따라 외부 메뉴의 노출 여부를 설정합니다.
- 기본 URL: 호출할 외부 메뉴의 기본 URL을 입력합니다.
- 파라미터 설정: URL 호출 시 파라미터가 필요할 경우 API, 고정, 조합 등 필요에 따라 파라미터를 구성할 수 있습니다.
- 추가한 외부 메뉴는 헬프센터 내비게이션 영역에 표시됩니다.
③ 수정/삭제
- 수정 및 삭제 버튼으로 등록된 외부 메뉴를 수정하거나 삭제할 수 있습니다.
외부채널
외부 서비스를 Online Contact에 연결하여 고객과 소통할 수 있습니다. 상담관리 서비스에서는 트위터, 카카오 상담톡, SMS, Dooray! 서비스를 연동하여 사용할 수 있습니다.
✔ [FAQ 바로가기] 외부채널 (트위터/카카오 상담톡) 연결을 활성화했을 때 문의의 인입/답변 과정은 어떻게 되나요?
트위터

트위터 채널을 연동하여 해당 계정이 멘션된 트윗이나 메시지를 티켓으로 생성할 수 있습니다.
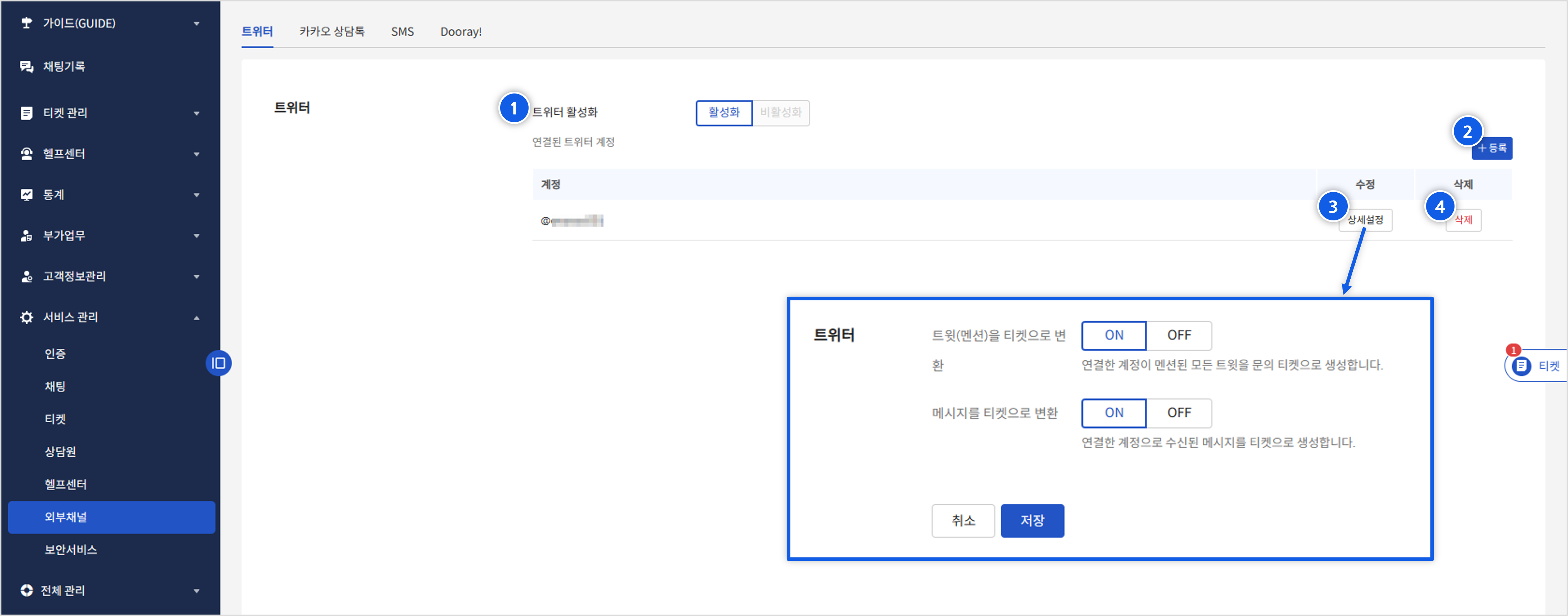
① 트위터 활성화
- 트위터 연동을 사용하려면 활성화 버튼을 클릭합니다.
② 트위터 계정 등록
- 등록 버튼을 통해 연동할 트위터 계정을 추가할 수 있습니다.
- 클릭 시 트위터 권한 요청 화면이 실행되며, 로그인 시 계정이 추가됩니다.
③ 상세설정
- 계정 등록 후 상세설정 버튼을 클릭합니다.
- 해당 계정이 멘션된 트윗과 수신된 메시지를 티켓으로 변환할 지 여부를 각각 설정할 수 있습니다.
※ 참고사항
메시지를 티켓으로 전환하고 싶을 경우 [트위터 계정 접속 → 더보기 → 설정 및 개인정보 → 개인정보 및 보안 → 쪽지(Direct Messages) → 쪽지 요청 받기] 항목이 체크되어 있어야 합니다.
카카오 상담톡

카카오에서 제공하는 상담톡 서비스를 Online Contact에 적용할 수 있습니다.
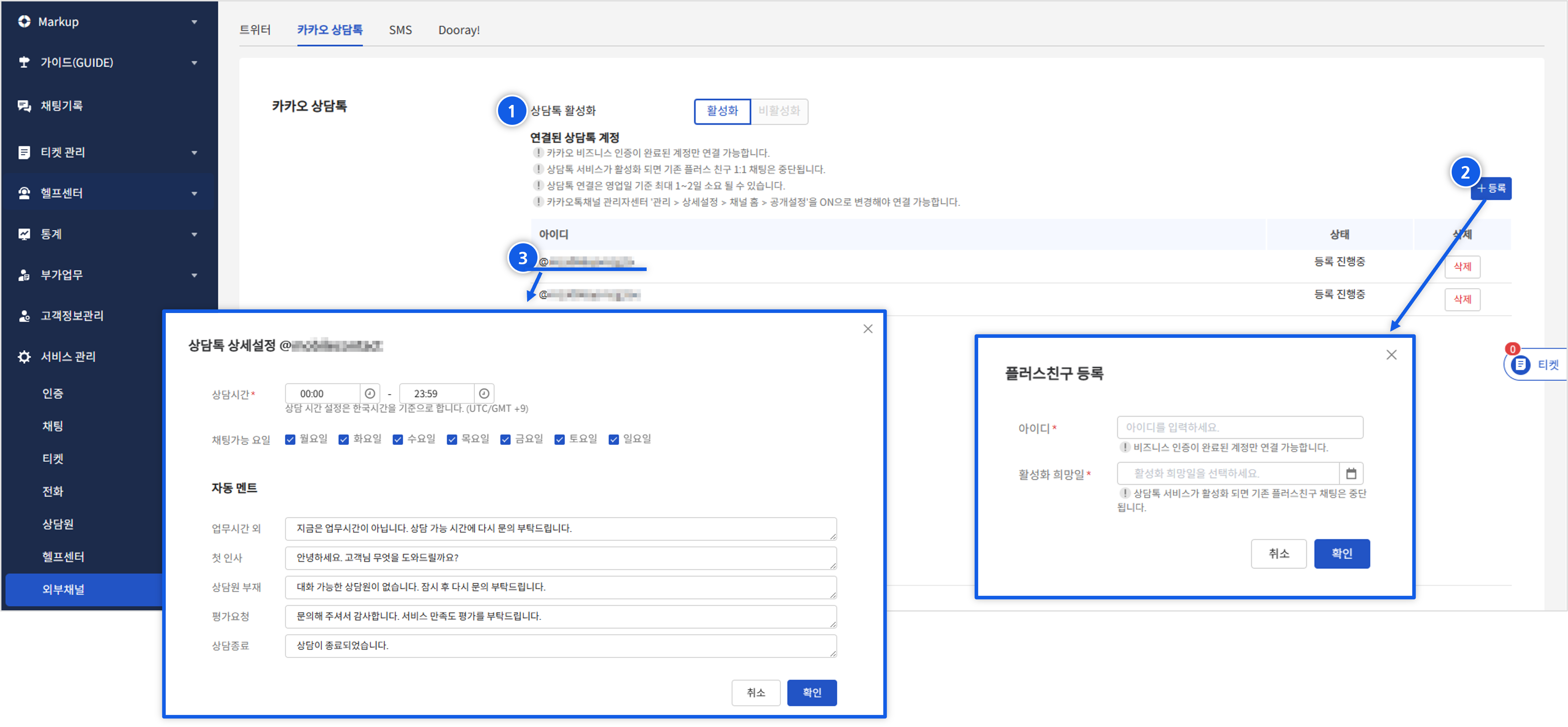
① 상담톡 활성화
- 카카오 상담톡을 사용하려면 활성화 버튼을 클릭합니다.
② 아이디 등록
- 플러스친구 등록 대화상자가 나타나며 아이디 및 활성화 희망일을 입력합니다.
- 아이디는 카카오 비즈니스 인증이 완료된 계정만 등록할 수 있습니다.
- 상담톡 연결은 영업일 기준 최대 1~2일 소요되며, 연결이 반려될 경우 반려 사유 메시지가 표시됩니다.
- 카카오톡채널 관리자센터에서 관리 → 상세설정 → 채널 홈 → 공개설정을 ON으로 설정해야 연결 가능합니다.
③ 상담톡 상세설정
- 연결이 완료된 계정을 클릭하면 상담톡 상세설정 대화상자가 나타납니다.
- 상담시간 및 채팅가능 요일을 설정하여 상담톡 이용 가능 시간을 지정할 수 있습니다.
- 자동멘트는 상담톡 접수 시 자동으로 발송되는 멘트로 설정 가능한 항목은 아래와 같습니다.
- 업무시간 외: 설정한 상담시간 외에 채팅이 접수되었을 경우 발송되는 멘트
- 첫 인사: 채팅이 정상적으로 연결되었을 경우 발송되는 멘트
- 상담원 부재: 온라인 상태의 상담원이 없을 경우 발송되는 멘트
- 평가 요청: 상담원이 평가 요청을 전송했을 경우 함께 발송되는 멘트
- 상담종료: 상담 종료 시 발송되는 멘트
※ 참고사항
- 상담톡 서비스가 활성화되면 기존 플러스친구 1:1 채팅은 중단됩니다.
- 카카오톡을 통해 접수되는 문의는 Online Contact에서 제공하는 채팅 기능에 유입 채널 ‘카카오’로 표시되어 접수됩니다.
SMS

NHN Cloud에서 제공하는 SMS 서비스를 Online Contact과 연동하여 문자메시지를 발송할 수 있습니다.
SMS 기능을 이용하려면 먼저 [NHN Cloud Notification → SMS] 서비스를 활성화 해야하며, Online Contact의 [전체 관리 → 계약 서비스 현황 → 계약 상세 내역]에서 SMS 발송 기능을 사용으로 설정해야 합니다.
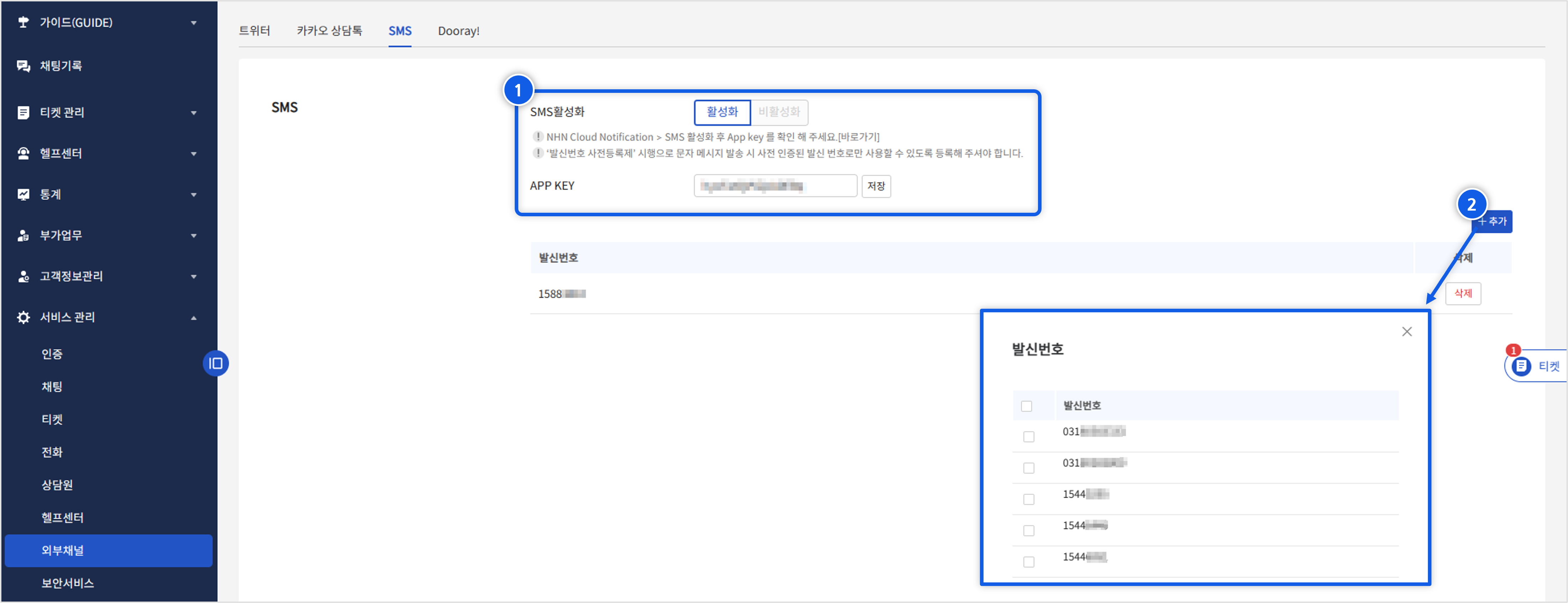
① SMS 활성화
- [NHN Cloud Notification → SMS] 서비스 CONSOLE에서 확인할 수 있는 APP KEY를 입력한 후 저장합니다.
- APP KEY가 유효한 경우 SMS 기능이 활성화되며, APP KEY 입력란 하단에 발신번호 목록이 표시됩니다.
② 발신번호 추가
- 추가 버튼을 클릭하여 발신번호를 추가할 수 있습니다.
- 발신번호 대화상자가 나타나며 NHN Cloud Notification → SMS 서비스에 등록된 발신번호가 조회됩니다.
- Online Contact에서 사용할 발신번호를 체크하여 확인 버튼을 누르면 번호가 추가됩니다.
- 이후 SMS/MMS 발송 시 추가된 발신번호를 선택하여 전송할 수 있습니다.
Dooray!

Dooray! 서비스를 Online Contact과 연동하여 티켓 이관 및 처리에 활용할 수 있습니다.
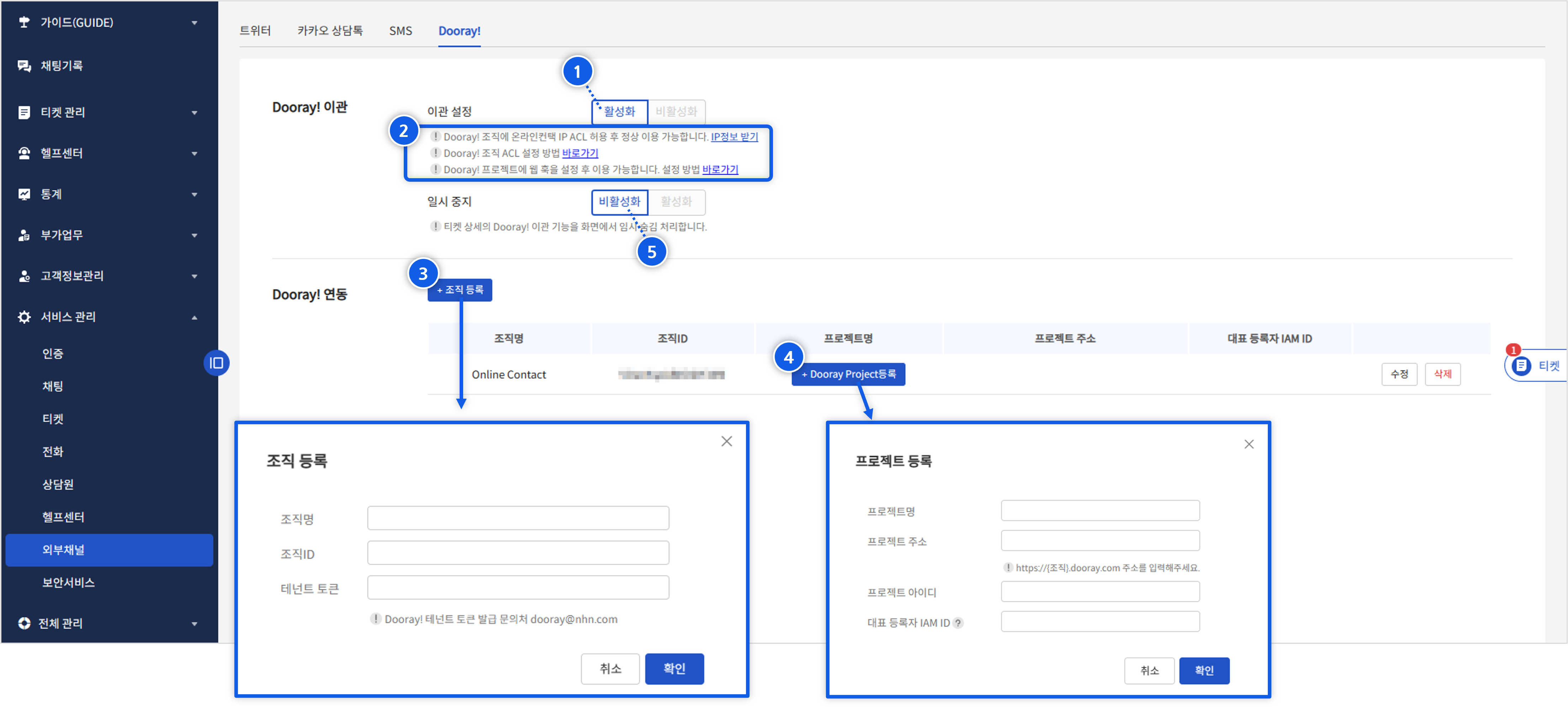
① Dooray! 이관 활성화
- Dooray! 티켓 이관 기능을 사용하려면 활성화 버튼을 클릭합니다.
② IP 접근 허용 및 프로젝트 웹 훅 설정
- Dooray! 연동을 위해서 Online Contact의 IP 접근허용 및 프로젝트 웹 훅 설정이 필요합니다.
- IP정보받기 링크를 클릭하여 IP 정보를 수신 받을 메일 주소를 입력합니다.
- 수신된 IP 주소를 확인하고, Dooray! 가이드 - 특정 IP 또는 구성원의 서비스 접속을 제한하기 문서를 참고하여 해당 IP에서의 접근을 허용합니다.
-
IP 접근 허용 후, Dooray! 가이드 - 다른 서비스로 내보내기 연동(아웃고잉)문서를 참고하여 아래의 정보를 입력합니다.
입력항목 입력 값 웹 훅 URL https://{조직 도메인}.oc.nhncloud.com/{서비스ID}/api/v2/dooray/hook 발송 메시지 포맷 Dooray! 알림 항목 업무 상태 변경, 업무 댓글 등록 사용 여부 사용함
③ Dooray! 조직 등록
- 조직 등록 버튼을 클릭하여 Dooray!의 조직명, 조직ID, 테넌트 토큰을 입력합니다.
- 테넌트 토큰은 이메일을 통해 발급을 요청해야 합니다. (문의처: dooray@nhn.com)
④ Dooray! 프로젝트 등록
- Dooray! 조직을 등록한 후, Dooray Project등록 버튼으로 조직 하위의 프로젝트를 추가할 수 있습니다.
- 프로젝트 명, 프로젝트 주소, 프로젝트 아이디, 대표 등록자 IAM ID를 입력합니다.
- 프로젝트 주소와 프로젝트 ID는 해당 프로젝트의 URL에서 확인할 수 있습니다. (프로젝트 URL: https://{조직 도메인}.dooray.com/project/{프로젝트 아이디})
- 대표 등록자 IAM ID는 Dooray! 이관 또는 코멘트 추가 시 상담원이 해당 Dooray! 프로젝트의 멤버로 추가되어 있지 않을 경우, 입력한 대표 등록자의 이름으로 업무/코멘트가 생성됩니다.
※ 참고사항

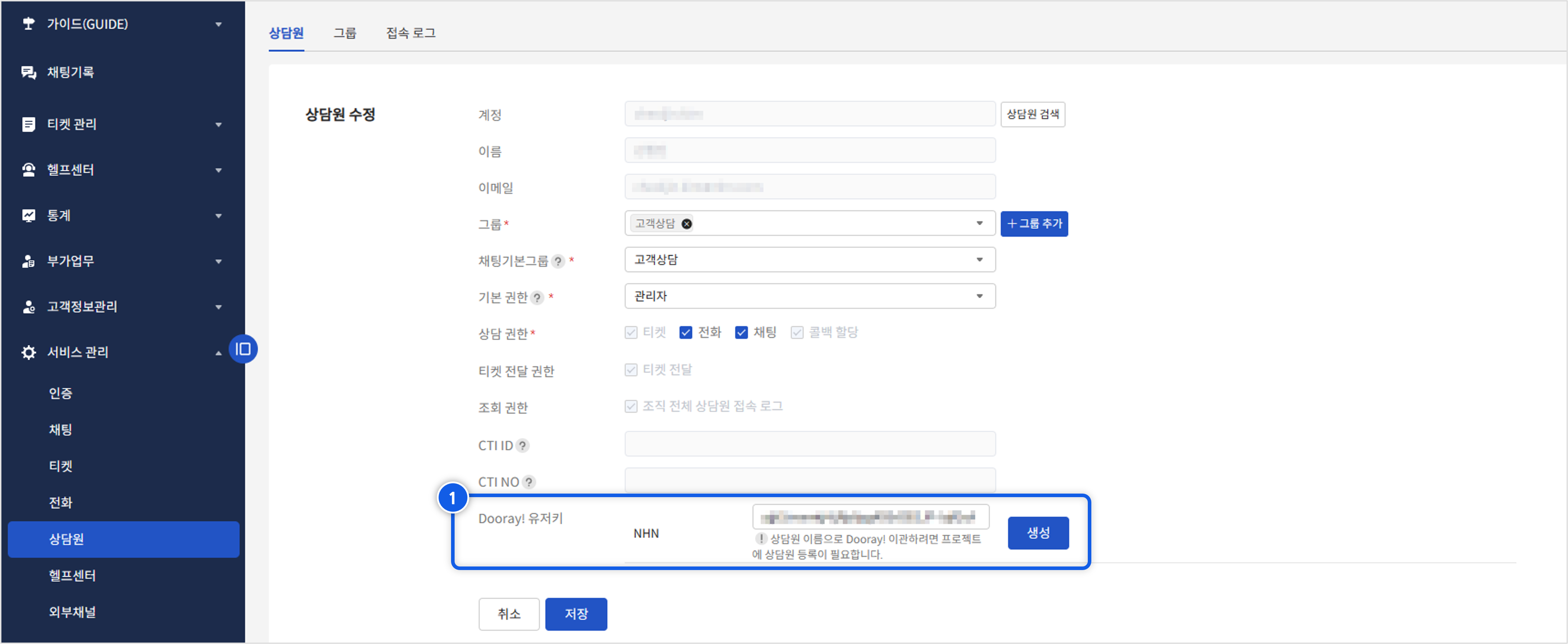
- 대표 등록자가 아닌 개별 상담원의 이름으로 Dooray! 업무를 생성하기 위해서는 Dooray! 유저키 정보가 필요합니다.
- ① Dooray! 유저키는 Dooray! 조직 등록 시 상담원의 IAM 이메일 주소와 Dooray! 조직에 동일한 이메일 주소가 있다면 해당 상담원에게 일괄적으로 자동 발급되며 [서비스 관리 → 상담원] 메뉴에서 상담원 수정을 통해 확인할 수 있습니다.
- Dooray! 조직 추가 이후에 상담원이 신규 추가되었을 경우, 생성 버튼을 클릭하여 수동 발급이 필요합니다.
⑤ 일시 중지
- 일시 중지 활성화 버튼을 클릭하면 Dooray! 연동 데이터는 보존한 상태에서 Dooray! 이관 기능 사용을 일시적으로 중지합니다.
- 활성화 시 티켓 상세 내역에서 Dooray! 이관 버튼이 숨김 처리되어 이관이 불가능하게 됩니다.
보안서비스

Online Contact에서는 로그 연동 기능과 상담 진행을 위해 전달되는 고객 개인정보를 암호화하는 개인정보 마스킹 기능을 제공합니다.
개인정보 마스킹 기능은 보안 서비스 기능이 활성화 되어있을 경우 별도의 설정 없이 티켓 관리, 채팅 화면, 채팅 기록 메뉴에서 바로 사용할 수 있습니다.
보안 서비스를 사용하기 위해서는 사전 협의가 필요합니다. Online Contact 고객센터를 통해 문의바랍니다. (Online Contact 고객센터 바로가기)